entries() 方法创建一个新的数组迭代器对象,保存数组中每个值的键/值对。键表示将项目作为其值的索引号。它不影响原始数组。
用法
以下语法表示 entries() 方法:
array.entries()参数
它没有任何参数。
返回
它返回新创建的数组迭代器对象。迭代器对象表示数组的每个元素,并为其分配了键。
JavaScript 数组 entries() 方法示例
让我们实现一些示例来更好地理解 toString() 方法:
范例1:一个简单的数组 entries() 方法一个数组。
<html>
<head> <h5> Array Methods </h5>
<body>
<script>
var arr=['John','Michael','Embrose','Herry','Lewis'];
var itr=arr.entries();
document.write("After applying the entries method:"+"<br>");
for(var e of itr) //for loop using var.
{
document.write(e+"</br>");
}
</script>
</body>
</head>
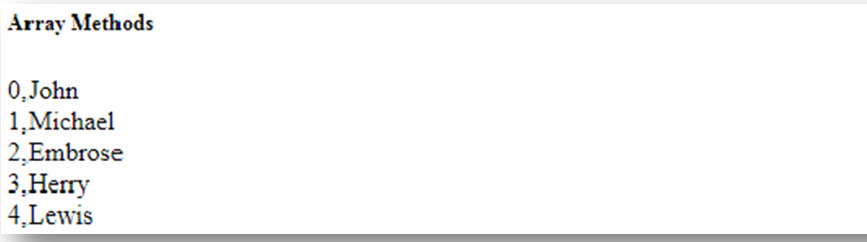
</html>输出:
输出显示了分配给它的键的数组元素。因此,一起形成一个键/值对。

范例2:此示例通过 let 声明表示数组 entries() 方法。
<html>
<head> <h5> Array Methods </h5>
<body>
<script>
var arr=['John','Michael','Embrose','Herry','Lewis']; // array elements
var itr=arr.entries();
document.write("After applying the entries method:"+"<br>");
for(let e of itr) // let declares a variable, but its scope is within the block.
{
document.write(e+"</br>");
}
</script>
</body>
</head>
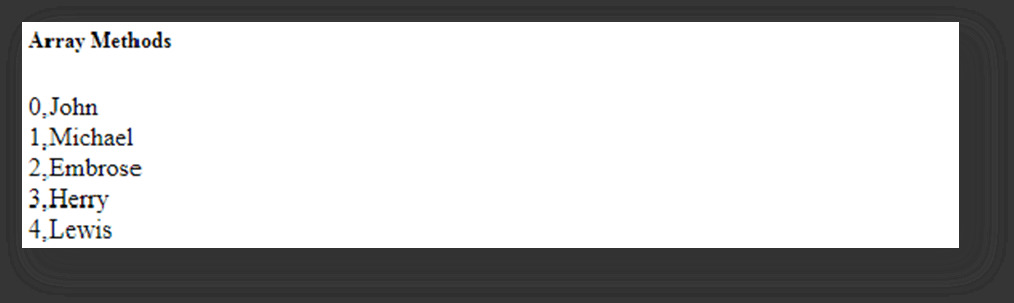
</html>输出:
输出将与上述示例中显示的相同。

示例3:此示例通过单击 "apply" 按钮显示数组的 (key,value) 对。
<html>
<head> <h5> Array Methods </h5>
<body>
<script>
function arr()
{
var name=['John','Serious','Hadrik','Harry'];
var itr=name.entries(); //Using entries() method.
document.write("After applying the entries method:"+"<br>");
for(x of itr)
{
document.write("<br>"+x); //This will display one array element per line.
}
}
</script>
</body>
<input type="button" onClick="arr()" value=" Apply"/> //invoking the arr() function.
</head>
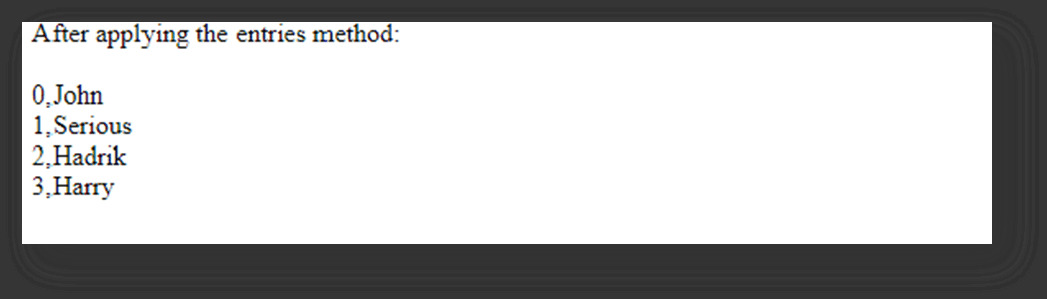
</html>输出:
调用arr()函数后,输出出来了:

示例 4:显示候选在给定数组中的位置。
<html>
<head> <h5> Array Methods </h5>
<body>
<script>
function position()
{
var name=['John','Serious','Hadrik','Harry'];
var itr=name.entries(); //Using entries() method.
document.write("The positions of each candidate in a sequence are: "+"<br>");
for(x of itr)
{
document.write("<br>"+x); //This will display one array element per line with its key.
}
}
</script>
</body>
<input type="button" onClick="position()" value=" Click to Display"/>
</head>
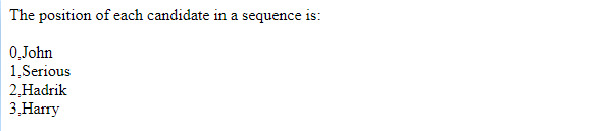
</html>输出:
输出将是:

示例 5:
<html>
<head> <h5> Array Methods </h5>
<body>
<script>
function position()
{
var name=[1,2,3,4,5,6,7,8,8,9];
var itr=name.entries(); //Using entries() method.
document.write("The positions of each number in a sequence are: "+"<br>");
for(x of itr)
{
document.write("<br>"+x); //This will display one array element per line with its key.
}
}
</script>
</body>
<input type="button" onClick="position()" value=" Click to Display"/>
</head>
</html>输出:
点击 "display" 按钮后,每个数字在数组中的位置将是:

相关用法
- JavaScript Array every()用法及代码示例
- JavaScript Array fill()用法及代码示例
- JavaScript Array isArray()用法及代码示例
- JavaScript Array values()用法及代码示例
- JavaScript Array includes()用法及代码示例
- JavaScript Array find()用法及代码示例
- JavaScript Array unshift()用法及代码示例
- JavaScript Array pop()用法及代码示例
- JavaScript Array shift()用法及代码示例
- JavaScript Array flatMap()用法及代码示例
- JavaScript Array some()用法及代码示例
- JavaScript Array from()用法及代码示例
- JavaScript Array indexOf()用法及代码示例
- JavaScript Array reverse()用法及代码示例
- JavaScript Array lastIndexOf()用法及代码示例
- JavaScript Array flat()用法及代码示例
- JavaScript Array forEach()用法及代码示例
- JavaScript Array concat()用法及代码示例
- JavaScript Array join()用法及代码示例
- JavaScript Array reduce()用法及代码示例
注:本文由纯净天空筛选整理自 JavaScript Array entries() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
