values() 方法創建一個新的數組迭代器對象,該對象攜帶在每個數組索引處指定的值。我們可以通過循環或迭代器方法迭代數組元素。
用法
array.values();參數
它不包含任何參數。
返回
它創建並返回一個新創建的數組迭代器對象。
JavaScript 數組 values() 方法示例
讓我們討論一些示例以更好地理解。
示例 1
這是一個使用 for...of 循環實現的示例。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr = ["John","Mary","Tom","Harry","Sheero"]; //Intializing array elements
var itr = arr.values(); //Using values() method.
document.write("The array elements are:<br>");
for (let x of itr) {
document.write("<br>"+x);
} //This iterates the array elements through its index value.
</script>
</body>
</html>輸出:
迭代後,數組的元素表示為:

例2
使用 for...of 循環的數組 values() 方法的另一種實現。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
const arr=["P","Q","R","S","T"]; //Initializing array elements.
const itr=arr.values();
document.write("The array elements are:<br>");
for(let x of itr)
{
document.write("<br>"+x);
} //This loop will iterate and print the array elements.
</script>
</body>
</html>輸出:
輸出如下所示:

例3
使用 next() 方法實現的示例。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr=["John","Tom","Sheero","Romy","Tomy"]; //Initialized array
var itr=arr.values();
document.write("The array elements are:<br>");
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
document.write("<br>"+itr.next().value);
</script>
</body>
</html>輸出:

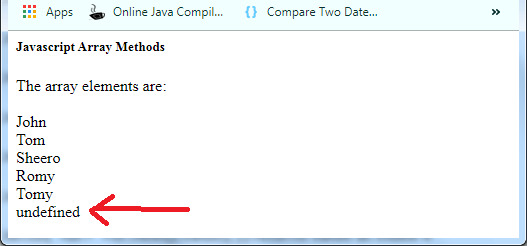
注意:如果 next() 方法使用超過給定的數組長度,它將返回一個 'undefined' 值。
我們通過一個例子來理解:
示例
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr=["John","Tom","Sheero","Romy","Tomy"]; //Initialized array
var itr=arr.values();
document.write("The array elements are:<br>");
document.write("<br>"+itr.next().value); //returns value at index 0.
document.write("<br>"+itr.next().value); //returns value at index 1
document.write("<br>"+itr.next().value); //returns value at index 2
document.write("<br>"+itr.next().value); //returns value at index 3
document.write("<br>"+itr.next().value); //returns value at index 4
document.write("<br>"+itr.next().value); //returns undefined
</script>
</body>
</html>輸出:

很明顯,數組的大小是 4,即 arr[4]。但是 next() 方法使用了 5 次。因此,對 next() 的最後一次調用返回了 'undefined' 值。
注意:數組迭代器對象攜帶數組地址作為其值,因此分別取決於數組中存在的值。
相關用法
- JavaScript Array fill()用法及代碼示例
- JavaScript Array isArray()用法及代碼示例
- JavaScript Array entries()用法及代碼示例
- JavaScript Array includes()用法及代碼示例
- JavaScript Array find()用法及代碼示例
- JavaScript Array unshift()用法及代碼示例
- JavaScript Array pop()用法及代碼示例
- JavaScript Array shift()用法及代碼示例
- JavaScript Array flatMap()用法及代碼示例
- JavaScript Array some()用法及代碼示例
- JavaScript Array from()用法及代碼示例
- JavaScript Array indexOf()用法及代碼示例
- JavaScript Array reverse()用法及代碼示例
- JavaScript Array lastIndexOf()用法及代碼示例
- JavaScript Array flat()用法及代碼示例
- JavaScript Array forEach()用法及代碼示例
- JavaScript Array concat()用法及代碼示例
- JavaScript Array join()用法及代碼示例
- JavaScript Array reduce()用法及代碼示例
- JavaScript Array copyWithin()用法及代碼示例
注:本文由純淨天空篩選整理自 JavaScript Array values() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
