flatMap() 方法是 flat() 和 map() 方法的組合。此方法最初通過映射函數映射每個數組元素,然後將深度值為 1 的數組展平。
用法
var newArr=arr.flatMap(function callback(currentValue[ , index[ , array]])
{
return element
} [ , thisArg])參數
callback- 它是一個為新創建的數組生成元素的函數,並帶有以下三個參數:
- currentValue:它是正在處理的當前數組元素。
- index:它是正在處理的當前數組元素的索引值。它是一個可選參數。
- array:它是調用數組映射的可選參數。
- thisArg:它也是一個可選參數,它的值在我們執行回調函數時用作 'this'。
返回
它返回一個新數組,其中每個元素都是回調函數的結果。
JavaScript 數組 flatMap() 方法示例
讓我們看下麵的例子來更好地理解:
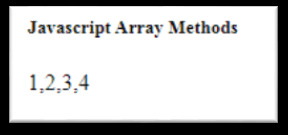
示例 1
通過一個簡單的例子來了解 flatMap() 方法的使用。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr=[2,4,6,8];
document.write(arr.flatMap(x=>[[x/2]]));
</script>
</body>
</html>輸出:

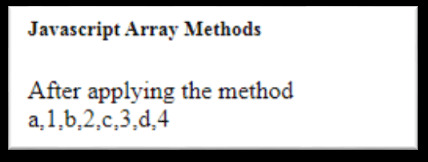
例2
對兩個不同的數組元素使用 flatMap() 方法。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr1=['a','b','c','d'];
var arr2=[1,2,3,4];
var newArr=arr1.flatMap((arr1,index)=>[arr1,arr2[index]]); //It will map and flatten arr1 and arr2.
document.write("After applying the method <br>" +newArr);
</script>
</body>
</html>輸出:

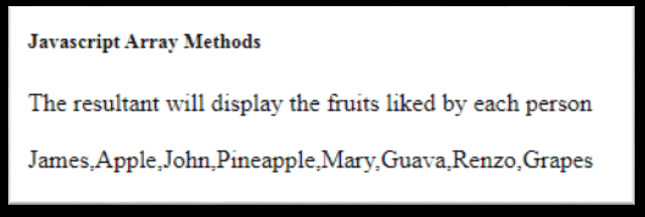
例3
這個例子顯示了每個成員喜歡的水果的名稱。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr=['James','John','Mary','Renzo'];
var arr1=['Apple','Pineapple','Guava','Grapes'];
document.write("The resultant will display the fruits liked by each person <br>");
var newArr=arr.flatMap((arr,index)=>[arr,arr1[index]]);
document.write("<br>"+newArr);
</script>
</body>
</html>輸出:

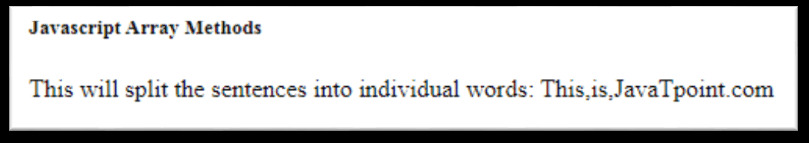
例4
將句子拆分為單個單詞的示例。
<html>
<head> <h5> Javascript Array Methods </h5> </head>
<body>
<script>
var arr = ["This is", , "JavaTpoint.com"];
var newArr=arr.flatMap(x => x.split(" "));
document.write("This will split the sentences into individual words:"+newArr);
</script>
</body>
</html>輸出:

在輸出中可以清楚地看出,每個句子彼此分離並形成單個單詞。
相關用法
- JavaScript Array flat()用法及代碼示例
- JavaScript Array fill()用法及代碼示例
- JavaScript Array find()用法及代碼示例
- JavaScript Array from()用法及代碼示例
- JavaScript Array forEach()用法及代碼示例
- JavaScript Array filter()用法及代碼示例
- JavaScript Array findIndex()用法及代碼示例
- JavaScript Array isArray()用法及代碼示例
- JavaScript Array values()用法及代碼示例
- JavaScript Array entries()用法及代碼示例
- JavaScript Array includes()用法及代碼示例
- JavaScript Array unshift()用法及代碼示例
- JavaScript Array pop()用法及代碼示例
- JavaScript Array shift()用法及代碼示例
- JavaScript Array some()用法及代碼示例
- JavaScript Array indexOf()用法及代碼示例
- JavaScript Array reverse()用法及代碼示例
- JavaScript Array lastIndexOf()用法及代碼示例
- JavaScript Array concat()用法及代碼示例
- JavaScript Array join()用法及代碼示例
注:本文由純淨天空篩選整理自 JavaScript Array flatMap() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
