of() 方法从不同数量的参数创建并返回一个新数组。它不关注参数的类型和数量。与 Array 类似,它还提供了一个构造函数来处理整数参数,但方式不同。
用法
Array of() 方法的语法如下:
Array.of(element1, element2,.....)参数
它以数组形式获取和放置元素。因此,这些元素创建了数组。
返回
它返回一个新创建的数组实例。
JavaScript的数组of()方法示例
让我们实现一些示例以更好地理解:
示例 1
这是一个示例,显示了 Array of() 方法的用法原理。
<html>
<head>JavaScript Array Methods </head>
<body>
<script>
document.write(Array.of(1,2,3,4)); //values separated by commas.
</script>
</body>
</html>输出:
输出表示数组形式的元素。

例2
下面是表示以阵列的形式的单个值的例子。
<html>
<head>JavaScript Array Methods </head>
<body>
<script>
document.write(Array.of(1));
</script>
</body>
</html>输出:

在此,图1是新创建的阵列的单个元件。
例3
<html>
<head>JavaScript Array Methods </head>
<body>
<script>
document.write(Array.of("a","b","c","d"));
</script>
</body>
</html>输出:
这里,每个字母是新创建的数组的元素。

例4
使用'undefined'作为Array.of()方法的一个元素。
<html>
<head>JavaScript Array Methods </head>
<body>
<script>
console.log(Array.of(undefined)); //using console
</script>
</body>
</html>输出:
它显示与'undefined'一个新的数组作为其元素。

注意:如果我们尝试在 Web 浏览器中运行此代码,它不会将 'undefined' 显示为数组值。因此,上面的快照显示了控制台的输出。
如上所述,Array.of方法创建构造为一个数组的做法,但的整数参数的处理而变化。例如,Array.of(10)建立一个数组保持10作为其元素。在阵列(10)的情况下,将创建长度的阵列10。
我们来看看代码实现:
简单阵列构造例
<html>
<head>JavaScript Array Methods </head>
<body>
<script>
console.log(Array(7)); //using console
</script>
</body>
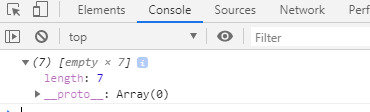
</html>输出 1:在控制台上
输出显示一个长度为 7 的空数组。

输出 2:在浏览器上
输出表示一个长度为 7 的空数组。

Array.of() 构造函数示例:
<html>
<head>JavaScript Array Methods </head>
<body>
<script>
document.write(Array.of(7));
</script>
</body>
</html>输出:

因此,以上示例将有助于理解 Array.of() 和 Array 构造函数之间的区别。
相关用法
- JavaScript Array fill()用法及代码示例
- JavaScript Array isArray()用法及代码示例
- JavaScript Array values()用法及代码示例
- JavaScript Array entries()用法及代码示例
- JavaScript Array includes()用法及代码示例
- JavaScript Array find()用法及代码示例
- JavaScript Array unshift()用法及代码示例
- JavaScript Array pop()用法及代码示例
- JavaScript Array shift()用法及代码示例
- JavaScript Array flatMap()用法及代码示例
- JavaScript Array some()用法及代码示例
- JavaScript Array from()用法及代码示例
- JavaScript Array indexOf()用法及代码示例
- JavaScript Array reverse()用法及代码示例
- JavaScript Array lastIndexOf()用法及代码示例
- JavaScript Array flat()用法及代码示例
- JavaScript Array forEach()用法及代码示例
- JavaScript Array concat()用法及代码示例
- JavaScript Array join()用法及代码示例
- JavaScript Array reduce()用法及代码示例
注:本文由纯净天空筛选整理自 JavaScript Array of() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
