HTML5中的MathML rowspacing属性用于指定表格行之间的间距。长度值可以使用任何CSS长度单位指定。 <mtable>标记可以使用此属性。
用法:
<element rowspacing="number">
属性值:此属性具有上述和以下所述的单个值:
- number:此值可用于将表的行之间的间距设置为任意大小。
下面的示例说明了MathML rowspacing属性:
例:
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
HTML5 MathML rowspacing Attribute
</h3>
<math>
<mi>GeeksforGeeks</mi>
<mo>=</mo>
<mtable frame="solid" columnlines="dashed"
rowspacing="2">
<mtr mathbackground="green;">
<mtd>Course</mtd>
<mtd>Fee</mtd>
</mtr>
<mtr>
<mtd>
<mi>C++ STL</mi>
</mtd>
<mtd>
<mi> 1499</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>Placement 100 </mi>
</mtd>
<mtd>
<mi>9999 </mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>DSA Foundation </mi>
</mtd>
<mtd>
<mi>7999</mi>
</mtd>
</mtr>
</mtable>
</math>
</center>
</body>
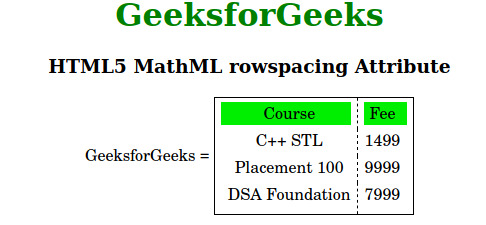
</html>输出:

支持的浏览器:HTML5 MathML rowspacing属性支持的浏览器如下:
- Firefox
相关用法
- HTML5 MathML rowspacing属性用法及代码示例
- HTML5 MathML bevelled属性用法及代码示例
- HTML5 MathML href属性用法及代码示例
- HTML5 MathML framespacing属性用法及代码示例
- HTML5 MathML display属性用法及代码示例
- HTML5 MathML displaystyle属性用法及代码示例
- HTML5 MathML frame属性用法及代码示例
- HTML5 MathML height属性用法及代码示例
- HTML5 MathML rquote属性用法及代码示例
- HTML5 MathML lquote属性用法及代码示例
- HTML5 MathML id属性用法及代码示例
- HTML5 MathML close属性用法及代码示例
- HTML5 MathML lspace属性用法及代码示例
- HTML5 MathML mathbackground属性用法及代码示例
- HTML5 MathML denomalign属性用法及代码示例
- HTML5 MathML columnalign属性用法及代码示例
- HTML5 MathML dir属性用法及代码示例
- HTML5 MathML depth属性用法及代码示例
- HTML5 MathML columnspacing属性用法及代码示例
- HTML5 MathML align属性用法及代码示例
- HTML5 MathML actiontype属性用法及代码示例
- HTML5 MathML linethickness属性用法及代码示例
- HTML5 MathML largeop属性用法及代码示例
- HTML5 MathML maxsize属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML5 MathML rowspacing Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
