HTML5 MathML <maction>标记是HTML5的内置元素,用于显示任何表达式的绑定动作。您可以将任何选择属性与此元素一起使用。
用法:
<maction> child elements </maction>
属性:<maction>标记接受以下提到的属性:
- actiontype:此属性包含三种类型的动作状态行,切换和工具提示,它们的行为各不相同。
- class| id| style:此属性用于保存子元素的样式。
- href:此属性用于保存指向指定URL的任何超链接。
- mathbackground:此属性保存数学表达式背景色的值。
- mathcolor:此属性保存数学表达式的颜色。
- selection:此属性的默认值为1表示第一个子元素。它拥有子元素的选择
下面的示例将说明HTML5 MathML <maction>标签的概念
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 maction tag</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>HTML5 <maction> tag</h3>
<math>
<maction actiontype="toggle">
<mfrac>
<mn>25</mn>
<mn>10</mn>
</mfrac>
<mfrac>
<mrow>
<mn>5</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
<mrow>
<mn>2</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
</mfrac>
<mfrac>
<mn>5</mn>
<mn>2</mn>
</mfrac>
</maction>
</math>
<p>Click the number</p>
</center>
</body>
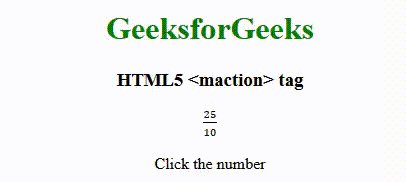
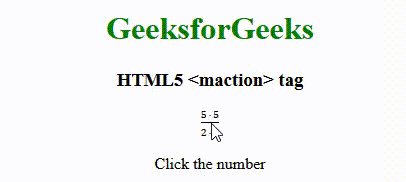
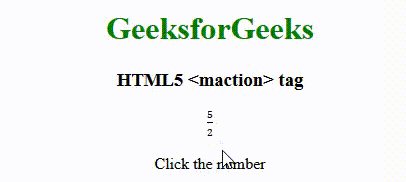
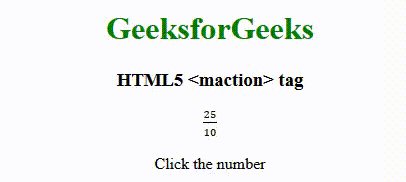
</html>输出:

支持的浏览器:HTML5 MathML <maction>标记支持的浏览器如下所示:
- Firefox
注意:(到目前为止,MathML元素不支持其他浏览器)
相关用法
- HTML5 MathML <mo>标记用法及代码示例
- HTML5 MathML <mtr>标记用法及代码示例
- HTML5 MathML <mth>标记用法及代码示例
- HTML5 MathML <mtd>标记用法及代码示例
- HTML5 MathML <ms>标记用法及代码示例
- HTML5 MathML <mi>标记用法及代码示例
- HTML5 MathML <mn>标记用法及代码示例
- HTML5 MathML <mglyph>标记用法及代码示例
- HTML5 MathML <mmultiscripts>标记用法及代码示例
- HTML5 MathML <merror>标记用法及代码示例
- HTML5 MathML <mover>标记用法及代码示例
- HTML5 MathML <msqrt>标记用法及代码示例
- HTML5 MathML <mfrac>标记用法及代码示例
- HTML5 MathML <msubsup>标记用法及代码示例
- HTML5 MathML <math>标记用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML5 | MathML <maction> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
