HTML5 MathML <maction>標記是HTML5的內置元素,用於顯示任何表達式的綁定動作。您可以將任何選擇屬性與此元素一起使用。
用法:
<maction> child elements </maction>
屬性:<maction>標記接受以下提到的屬性:
- actiontype:此屬性包含三種類型的動作狀態行,切換和工具提示,它們的行為各不相同。
- class| id| style:此屬性用於保存子元素的樣式。
- href:此屬性用於保存指向指定URL的任何超鏈接。
- mathbackground:此屬性保存數學表達式背景色的值。
- mathcolor:此屬性保存數學表達式的顏色。
- selection:此屬性的默認值為1表示第一個子元素。它擁有子元素的選擇
下麵的示例將說明HTML5 MathML <maction>標簽的概念
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 maction tag</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>HTML5 <maction> tag</h3>
<math>
<maction actiontype="toggle">
<mfrac>
<mn>25</mn>
<mn>10</mn>
</mfrac>
<mfrac>
<mrow>
<mn>5</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
<mrow>
<mn>2</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
</mfrac>
<mfrac>
<mn>5</mn>
<mn>2</mn>
</mfrac>
</maction>
</math>
<p>Click the number</p>
</center>
</body>
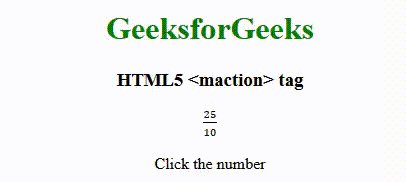
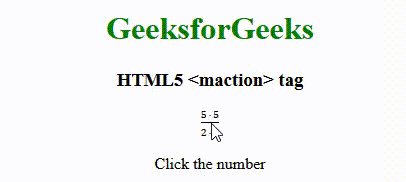
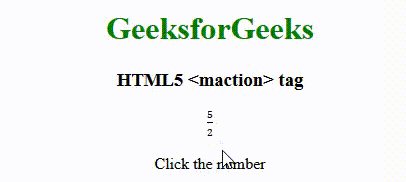
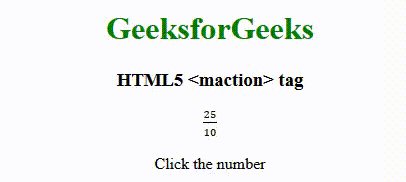
</html>輸出:

支持的瀏覽器:HTML5 MathML <maction>標記支持的瀏覽器如下所示:
- Firefox
注意:(到目前為止,MathML元素不支持其他瀏覽器)
相關用法
- HTML5 MathML <mo>標記用法及代碼示例
- HTML5 MathML <mtr>標記用法及代碼示例
- HTML5 MathML <mth>標記用法及代碼示例
- HTML5 MathML <mtd>標記用法及代碼示例
- HTML5 MathML <ms>標記用法及代碼示例
- HTML5 MathML <mi>標記用法及代碼示例
- HTML5 MathML <mn>標記用法及代碼示例
- HTML5 MathML <mglyph>標記用法及代碼示例
- HTML5 MathML <mmultiscripts>標記用法及代碼示例
- HTML5 MathML <merror>標記用法及代碼示例
- HTML5 MathML <mover>標記用法及代碼示例
- HTML5 MathML <msqrt>標記用法及代碼示例
- HTML5 MathML <mfrac>標記用法及代碼示例
- HTML5 MathML <msubsup>標記用法及代碼示例
- HTML5 MathML <math>標記用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML5 | MathML <maction> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
