此属性保存column-lines的边框样式值。可能的值是none,实线和虚线。此属性仅由<mtable>标记接受。
用法:
<element columnlines="none|solid|dashed">
属性值:
- none:此属性将表的列线设置为“none”。
- solid:此属性将表的列线设置为“solid”。
- dashed:此属性将表的列线设置为“dashed”。
例:下面的示例说明HTML5中的columnlines属性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>HTML5 MathML columnlines Attribute</h3>
<math>
<mi>GeeksforGeeks</mi>
<mo>=</mo>
<mtable frame="solid" columnlines="dashed"
columnaline="left" align="axis 1">
<mtr mathbackground="green;">
<mtd>Course</mtd>
<mtd>Fee</mtd>
</mtr>
<mtr>
<mtd>
<mi>C++ STL</mi>
</mtd>
<mtd>
<mi> 1499</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>Placement 100 </mi>
</mtd>
<mtd>
<mi>9999 </mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>DSA Foundation </mi>
</mtd>
<mtd>
<mi>7999</mi>
</mtd>
</mtr>
</mtable>
</math>
</center>
</body>
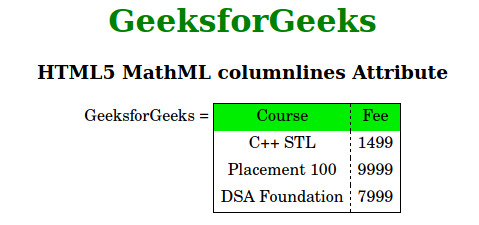
</html>输出:

支持的浏览器:下面列出了HTML5 MathML columnlines属性支持的浏览器。
- Firefox
相关用法
- HTML5 MathML columnlines属性用法及代码示例
- HTML5 MathML bevelled属性用法及代码示例
- HTML5 MathML href属性用法及代码示例
- HTML5 MathML framespacing属性用法及代码示例
- HTML5 MathML display属性用法及代码示例
- HTML5 MathML displaystyle属性用法及代码示例
- HTML5 MathML frame属性用法及代码示例
- HTML5 MathML height属性用法及代码示例
- HTML5 MathML rquote属性用法及代码示例
- HTML5 MathML lquote属性用法及代码示例
- HTML5 MathML id属性用法及代码示例
- HTML5 MathML close属性用法及代码示例
- HTML5 MathML lspace属性用法及代码示例
- HTML5 MathML mathbackground属性用法及代码示例
- HTML5 MathML denomalign属性用法及代码示例
- HTML5 MathML columnalign属性用法及代码示例
- HTML5 MathML dir属性用法及代码示例
- HTML5 MathML depth属性用法及代码示例
- HTML5 MathML columnspacing属性用法及代码示例
- HTML5 MathML align属性用法及代码示例
- HTML5 MathML actiontype属性用法及代码示例
- HTML5 MathML linethickness属性用法及代码示例
- HTML5 MathML largeop属性用法及代码示例
- HTML5 MathML maxsize属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML5 MathML columnlines Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
