title属性用于指定有关元素的其他信息。当鼠标移到元素上时,它将显示信息。
用法:
<element title = "text">
属性值:此属性包含单个值文本,该文本用作元素的工具提示文本。该标题与所有HTML元素相关联。例子:
<!DOCTYPE html>
<html>
<head>
<title>title attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>title attribute</h2>
<p title="GeeksforGeeks:A computer science
portal for geeks">
GeeksforGeeks.org
</p>
</body>
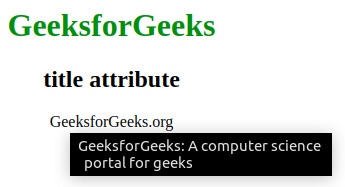
</html>输出:
悬停鼠标之前:

鼠标悬停后:

支持的浏览器:title属性支持的浏览器如下:
- Chrome
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <abbr> title属性用法及代码示例
- HTML DOM title用法及代码示例
- HTML DOM Title用法及代码示例
- HTML Title text用法及代码示例
- HTML title用法及代码示例
- node.js process.title用法及代码示例
- SVG <title>用法及代码示例
- Javascript Title转URL Slug用法及代码示例
- jQuery UI Dialog title用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 HTML | title Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
