在 JavaScript 中将标题转换为 URL slug 涉及将输入文本转换为适合 URL 的格式。这通常需要用破折号替换空格、删除特殊字符并确保小写字母的一致性以实现网址的兼容性和可读性。
先决条件
- HTML 基本
- JavaScript基本
本质上,下面的程序将使用 JavaScript 将标题转换为 URL Slug。
方法
- 创建一个 HTML 表单,其中包含标题的输入和具有唯一 ID 的 URL slug 的输出。
- 向元素添加一些 CSS 样式。
- 在这里,我们使用了string.replace()函数在 JavaScript 中创建字符串 slug。
- 在这里,我们使用trim()方法从输入中删除多余的空格。
- 创建的 slug 字符串可以进一步在 URL 中使用。
例子:下面是基本的 HTML 代码实现:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
fieldset.slugify {
color: #515151;
border: 1px solid #ccc;
padding: 15px;
}
.slugify legend {
font-size: 16px;
font-weight: 600;
padding: 0 10px;
}
.slugify input {
display: block;
padding: 8px;
margin: 8px;
}
.slug-output {
color: #05ab13;
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<form>
<fieldset class="slugify">
<legend>GeeksforGeeks</legend>
<label for="slug-source">
Input Title:
</label>
<input
type="text"
value=""
id="slug-source"
/>
<label for="slug-target">
URL Slug:
</label>
<input
type="text"
value=""
id="slug-target"
/>
<button
type="button"
onClick="myFunction()"
>
Convert
</button>
<p>
<span class="slug-output">
Generated URL Slug </span
>:
<span
id="slug-target-span"
></span>
</p>
</fieldset>
</form>
</body>
</html>Javascript
function myFunction() {
const a = document.getElementById("slug-source").value.trim().replace(/\s+/g, " ");;
const b = a.toLowerCase().replace(/ /g, '-')
.replace(/[^\w-]+/g, '');
document.getElementById("slug-target").value = b;
document.getElementById("slug-target-span").innerHTML = b;
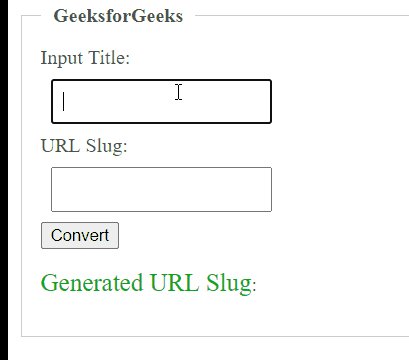
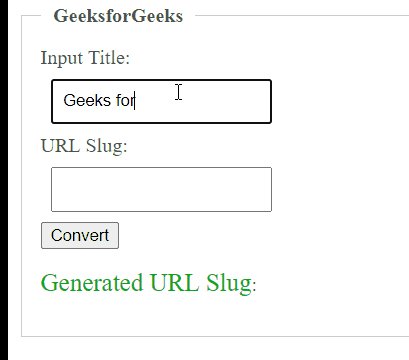
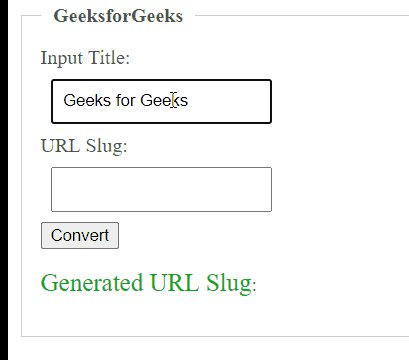
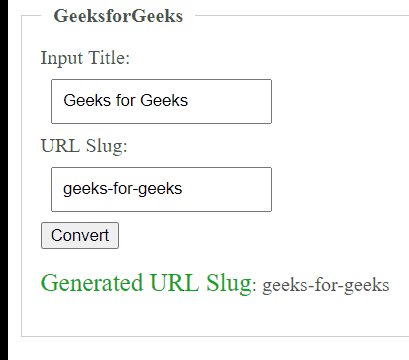
}输出:单击此处查看实时输出。

相关用法
- Javascript Atomics.add( )用法及代码示例
- Javascript Atomics.and()用法及代码示例
- Javascript Atomics.compareExchange( )用法及代码示例
- Javascript Atomics.exchange( )用法及代码示例
- Javascript Atomics.isLockFree( )用法及代码示例
- Javascript Atomics.load( )用法及代码示例
- Javascript Atomics.or( )用法及代码示例
- Javascript Atomics.store( )用法及代码示例
- Javascript Atomics.sub( )用法及代码示例
- Javascript Atomics.xor()用法及代码示例
- Javascript Date.UTC( )用法及代码示例
- Javascript array.flatMap()用法及代码示例
- Javascript Array.of()用法及代码示例
- Javascript array.includes()用法及代码示例
- Javascript Array.isArray()用法及代码示例
- Javascript array.keys()用法及代码示例
- Javascript array.reduceRight()用法及代码示例
- Javascript array.toLocaleString()用法及代码示例
- Javascript array.values()用法及代码示例
- Javascript arrayBuffer.byteLength用法及代码示例
- Javascript ArrayBuffer.isView()用法及代码示例
- Javascript boolean.toString()用法及代码示例
- Javascript boolean.valueOf()用法及代码示例
- Javascript Chart.js用法及代码示例
- Javascript dataView.getFloat32()用法及代码示例
注:本文由纯净天空筛选整理自sankalpsharma424大神的英文原创作品 How to Convert Title to URL Slug using JavaScript ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
