在 JavaScript 中將標題轉換為 URL slug 涉及將輸入文本轉換為適合 URL 的格式。這通常需要用破折號替換空格、刪除特殊字符並確保小寫字母的一致性以實現網址的兼容性和可讀性。
先決條件
- HTML 基本
- JavaScript基本
本質上,下麵的程序將使用 JavaScript 將標題轉換為 URL Slug。
方法
- 創建一個 HTML 表單,其中包含標題的輸入和具有唯一 ID 的 URL slug 的輸出。
- 向元素添加一些 CSS 樣式。
- 在這裏,我們使用了string.replace()函數在 JavaScript 中創建字符串 slug。
- 在這裏,我們使用trim()方法從輸入中刪除多餘的空格。
- 創建的 slug 字符串可以進一步在 URL 中使用。
例子:下麵是基本的 HTML 代碼實現:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
fieldset.slugify {
color: #515151;
border: 1px solid #ccc;
padding: 15px;
}
.slugify legend {
font-size: 16px;
font-weight: 600;
padding: 0 10px;
}
.slugify input {
display: block;
padding: 8px;
margin: 8px;
}
.slug-output {
color: #05ab13;
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<form>
<fieldset class="slugify">
<legend>GeeksforGeeks</legend>
<label for="slug-source">
Input Title:
</label>
<input
type="text"
value=""
id="slug-source"
/>
<label for="slug-target">
URL Slug:
</label>
<input
type="text"
value=""
id="slug-target"
/>
<button
type="button"
onClick="myFunction()"
>
Convert
</button>
<p>
<span class="slug-output">
Generated URL Slug </span
>:
<span
id="slug-target-span"
></span>
</p>
</fieldset>
</form>
</body>
</html>Javascript
function myFunction() {
const a = document.getElementById("slug-source").value.trim().replace(/\s+/g, " ");;
const b = a.toLowerCase().replace(/ /g, '-')
.replace(/[^\w-]+/g, '');
document.getElementById("slug-target").value = b;
document.getElementById("slug-target-span").innerHTML = b;
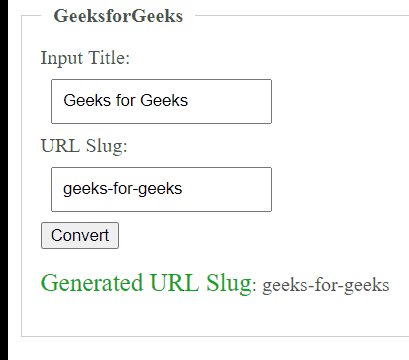
}輸出:單擊此處查看實時輸出。

相關用法
- Javascript Atomics.add( )用法及代碼示例
- Javascript Atomics.and()用法及代碼示例
- Javascript Atomics.compareExchange( )用法及代碼示例
- Javascript Atomics.exchange( )用法及代碼示例
- Javascript Atomics.isLockFree( )用法及代碼示例
- Javascript Atomics.load( )用法及代碼示例
- Javascript Atomics.or( )用法及代碼示例
- Javascript Atomics.store( )用法及代碼示例
- Javascript Atomics.sub( )用法及代碼示例
- Javascript Atomics.xor()用法及代碼示例
- Javascript Date.UTC( )用法及代碼示例
- Javascript array.flatMap()用法及代碼示例
- Javascript Array.of()用法及代碼示例
- Javascript array.includes()用法及代碼示例
- Javascript Array.isArray()用法及代碼示例
- Javascript array.keys()用法及代碼示例
- Javascript array.reduceRight()用法及代碼示例
- Javascript array.toLocaleString()用法及代碼示例
- Javascript array.values()用法及代碼示例
- Javascript arrayBuffer.byteLength用法及代碼示例
- Javascript ArrayBuffer.isView()用法及代碼示例
- Javascript boolean.toString()用法及代碼示例
- Javascript boolean.valueOf()用法及代碼示例
- Javascript Chart.js用法及代碼示例
- Javascript dataView.getFloat32()用法及代碼示例
注:本文由純淨天空篩選整理自sankalpsharma424大神的英文原創作品 How to Convert Title to URL Slug using JavaScript ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
