title屬性用於指定有關元素的其他信息。當鼠標移到元素上時,它將顯示信息。
用法:
<element title = "text">
屬性值:此屬性包含單個值文本,該文本用作元素的工具提示文本。該標題與所有HTML元素相關聯。例子:
<!DOCTYPE html>
<html>
<head>
<title>title attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>title attribute</h2>
<p title="GeeksforGeeks:A computer science
portal for geeks">
GeeksforGeeks.org
</p>
</body>
</html>輸出:
懸停鼠標之前:

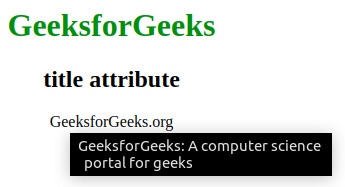
鼠標懸停後:

支持的瀏覽器:title屬性支持的瀏覽器如下:
- Chrome
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <abbr> title屬性用法及代碼示例
- HTML DOM title用法及代碼示例
- HTML DOM Title用法及代碼示例
- HTML Title text用法及代碼示例
- HTML title用法及代碼示例
- node.js process.title用法及代碼示例
- SVG <title>用法及代碼示例
- Javascript Title轉URL Slug用法及代碼示例
- jQuery UI Dialog title用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自Mahadev99大神的英文原創作品 HTML | title Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
