HTML <搜索> 标签表示与搜索相关的一组元素。 <search> 标签内的元素包括设计用于进行搜索的表单元素。但是,默认样式是由浏览器提供给 <search> 元素的,我们也可以提供自定义样式CSS造型。
用法
<search>
Content to be searched...
</search>
注意:<search> 元素在浏览器中没有特定的视觉表示。然而,您可以根据需要利用 CSS 来设置 <search> 元素及其内容的样式。
支持的属性
HTML <search> 标签支持 全局属性和事件属性在 HTML 中。
支持的元素
示例 1:具有默认浏览器 CSS 样式的 HTML <search> 标签的插图。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title> HTML search Tag</title>
<style>
search {
display: block;
}
</style>
</head>
<body>
<h1>GeeksforGeeeks</h1>
<h3>HTML <search> Element</h3>
<search>
<form>
<input type="text"
placeholder="enter name">
</form>
</search>
</body>
</html>输出:

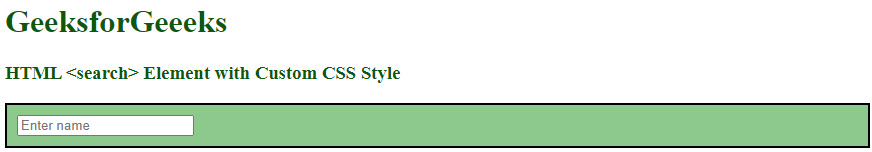
示例 2:具有自定义 CSS 样式的 HTML <search> 标签的插图。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title> HTML search Tag</title>
<style>
search {
background-color: rgb(141, 200, 141);
padding: 10px;
border: 2px solid black;
}
h1, h3 {
color: rgb(15, 87, 15);
}
</style>
</head>
<body>
<h1>GeeksforGeeeks</h1>
<h3>HTML <search> Element
with Custom CSS Style
</h3>
<search>
<form>
<input type="text"
placeholder="Enter name">
</form>
</search>
</body>
</html>输出:

HTML DOM 属性
Input Search form可以与 HTML <search> 标签一起使用
浏览器支持
- chrome 118
- 边 118
- 火狐118
- Opera 104
- 狩猎17
相关用法
- HTML <select> autofocus属性用法及代码示例
- HTML <select> form属性用法及代码示例
- HTML <select> multiple属性用法及代码示例
- HTML <select> name属性用法及代码示例
- HTML <select> required属性用法及代码示例
- HTML <select> size属性用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <select>用法及代码示例
- HTML <section>用法及代码示例
- HTML <small>用法及代码示例
- HTML <span>用法及代码示例
- HTML <strong>用法及代码示例
- HTML <sup>用法及代码示例
- HTML <script> async属性用法及代码示例
- HTML <script> charset属性用法及代码示例
- HTML <script> defer属性用法及代码示例
- HTML <script> src属性用法及代码示例
- HTML <script> type属性用法及代码示例
- HTML <source> media属性用法及代码示例
- HTML <source> src属性用法及代码示例
- HTML <source> srcset属性用法及代码示例
- HTML <source> type属性用法及代码示例
- HTML <style> media属性用法及代码示例
- HTML <style> type属性用法及代码示例
- HTML <spacer>用法及代码示例
注:本文由纯净天空筛选整理自shivanigupta18rk大神的英文原创作品 HTML <search> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
