Video canPlayType()方法用于检查浏览器是否可以播放指定的视频类型。 Video canPlayType方法返回一个表示支持级别的字符串。
用法:
videoObject.canPlayType(type)
参数值:
- type:它指定要测试支持的视频类型(和可选的编解码器)。
返回:Video canPlayType()方法通常返回以下值之一:
- “probably”:这意味着浏览器很可能支持此视频类型。
- “maybe”:这意味着浏览器可能支持此视频类型。
- “”(空字符串):这意味着浏览器不支持此视频类型。
以下示例程序旨在说明视频canPlayType()方法:
例:检查浏览器是否可以播放不同类型的视频。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Video canPlayType( ) Method
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Video canPlayType() Method
</h2>
<br>
<p>
Does the browser support playing OGG videos? <span>
<button ondblclick=
"My_Video(event, 'video/ogg', 'theora, vorbis')"
type="button">Check</button>
</span></p>
<p>Does the browser support playing MP4 videos? <span>
<button ondblclick=
"My_Video(event, 'video/mp4', 'avc1.42E01E, mp4a.40.2')"
type="button">Check</button>
</span></p>
<script>
function My_Video(e, vidType, codType) {
var v = document.createElement("Video");
isSupp =
v.canPlayType(vidType + ';codecs="'
+ codType + '"');
if (isSupp == "") {
isSupp = "No";
}
e.target.parentNode.innerHTML =
"Compatilibility:" + isSupp;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

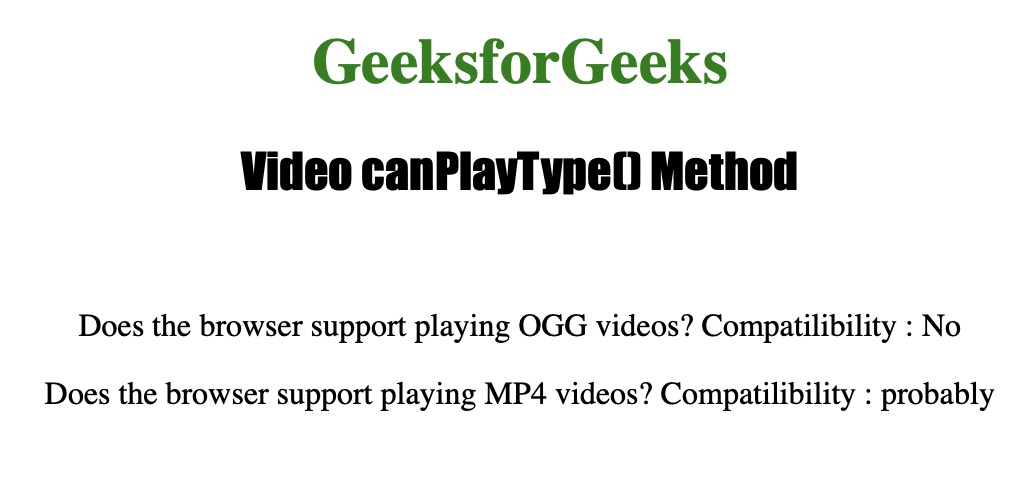
- 单击按钮后:

支持的浏览器:HTML |下面列出了DOM Video canPlayType()方法:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- Opera
- 苹果Safari
相关用法
- HTML DOM Audio canPlayType()用法及代码示例
- HTML DOM Video pause()用法及代码示例
- HTML DOM Video load()用法及代码示例
- HTML DOM Video play()用法及代码示例
- HTML <video> src属性用法及代码示例
- HTML DOM Video用法及代码示例
- HTML Video src用法及代码示例
- HTML Video paused用法及代码示例
- HTML <video> height属性用法及代码示例
- HTML Video Seeking用法及代码示例
- HTML Video currentTime用法及代码示例
- HTML Video height用法及代码示例
- HTML Video playbackRate用法及代码示例
- HTML Video readyState用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video canPlayType() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
