HTML DOM中的select()方法用于选择文本区域或包含文本字段的<input>元素中的全部内容。
用法:
elementObject.select()
参数:此方法不接受任何参数。
返回值:它不返回任何值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Textarea select() Method
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
Textarea select() Method
</h2>
<textarea type = "text"
id = "text">Welcome to GeeksforGeeks
</textarea>
<br>
<button onclick = "Geeks()">
Select text
</button>
<script>
function Geeks() {
var doc = document.getElementById('text');
doc.select();
}
</script>
</body>
</html> 输出:
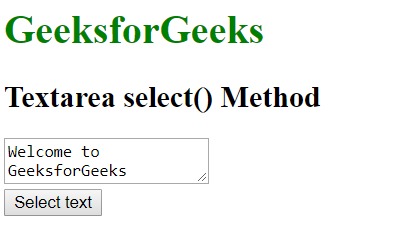
在单击按钮之前:

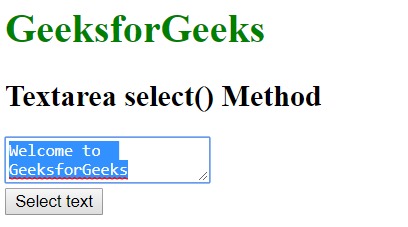
单击按钮后:

支持的浏览器:下面列出了DOM textarea select()方法支持的浏览器:
- 苹果Safari
- 谷歌浏览器
- 火狐浏览器
- Opera
- IE浏览器
相关用法
- HTML DOM Select remove()用法及代码示例
- HTML Input Password select()用法及代码示例
- HTML Input Text select()用法及代码示例
- HTML <textarea>用法及代码示例
- HTML Textarea name用法及代码示例
- HTML <textarea> name属性用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML Textarea wrap用法及代码示例
- HTML <textarea> cols属性用法及代码示例
- HTML <textarea> dirname属性用法及代码示例
- HTML <textarea> placeholder属性用法及代码示例
- HTML <textarea> wrap属性用法及代码示例
- HTML Textarea cols用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM Textarea select() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
