HTML DOM中的select()方法用於選擇文本區域或包含文本字段的<input>元素中的全部內容。
用法:
elementObject.select()
參數:此方法不接受任何參數。
返回值:它不返回任何值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Textarea select() Method
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
Textarea select() Method
</h2>
<textarea type = "text"
id = "text">Welcome to GeeksforGeeks
</textarea>
<br>
<button onclick = "Geeks()">
Select text
</button>
<script>
function Geeks() {
var doc = document.getElementById('text');
doc.select();
}
</script>
</body>
</html> 輸出:
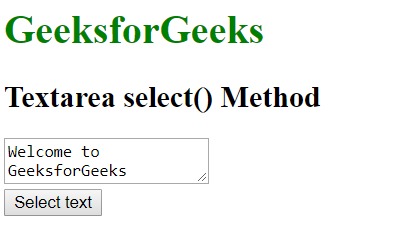
在單擊按鈕之前:

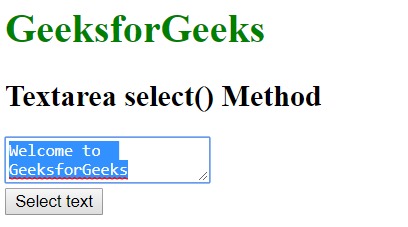
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM textarea select()方法支持的瀏覽器:
- 蘋果Safari
- 穀歌瀏覽器
- 火狐瀏覽器
- Opera
- IE瀏覽器
相關用法
- HTML DOM Select remove()用法及代碼示例
- HTML Input Password select()用法及代碼示例
- HTML Input Text select()用法及代碼示例
- HTML <textarea>用法及代碼示例
- HTML Textarea name用法及代碼示例
- HTML <textarea> name屬性用法及代碼示例
- HTML DOM Textarea用法及代碼示例
- HTML Textarea wrap用法及代碼示例
- HTML <textarea> cols屬性用法及代碼示例
- HTML <textarea> dirname屬性用法及代碼示例
- HTML <textarea> placeholder屬性用法及代碼示例
- HTML <textarea> wrap屬性用法及代碼示例
- HTML Textarea cols用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM Textarea select() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
