屏幕宽度属性用于返回用户屏幕的总宽度。它返回屏幕的总宽度(以像素为单位)。
用法:
screen.width
返回值:一个数字,表示用户屏幕的总宽度(以像素为单位)
以下示例程序旨在说明屏幕宽度属性:
检查用户屏幕的总宽度。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Screen width Property in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Screen width Property</h2>
<p>
For checking the screen's width,
double click the "Check width" button:
</p>
<button ondblclick="width()">
Check width
</button>
<p id="wd"></p>
<script>
function width() {
var w = "Total Screen Width in Pixels: "
+ screen.width;
document.getElementById("wd").innerHTML = w;
}
</script>
</body>
</html>输出:
在点击按钮之前:

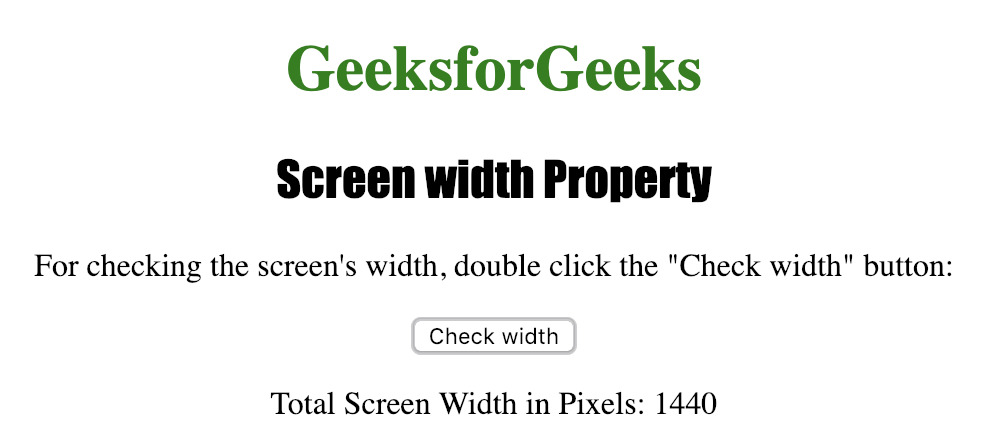
单击按钮后:

支持的浏览器:支持的浏览器屏幕宽度列出如下:
- 谷歌浏览器 1 及以上版本
- 边 12 及以上
- Internet Explorer 4 及更高版本
- 火狐浏览器1及以上版本
- Opera 12.1 及以上版本
- Safari 1 及以上版本
相关用法
- HTML DOM Screen availWidth属性用法及代码示例
- HTML DOM Screen pixelDepth属性用法及代码示例
- HTML DOM Screen availHeight属性用法及代码示例
- HTML DOM Screen height属性用法及代码示例
- HTML DOM Screen colorDepth属性用法及代码示例
- HTML DOM Screen用法及代码示例
- HTML DOM Script用法及代码示例
- HTML DOM Script crossOrigin属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style marginBottom属性用法及代码示例
- HTML DOM Style marginTop属性用法及代码示例
- HTML DOM Style marginLeft属性用法及代码示例
- HTML DOM Style marginRight属性用法及代码示例
- HTML DOM Style opacity属性用法及代码示例
- HTML DOM Style padding属性用法及代码示例
- HTML DOM Style paddingLeft属性用法及代码示例
- HTML DOM Style outline属性用法及代码示例
- HTML DOM Style outlineColor属性用法及代码示例
- HTML DOM Style outlineWidth属性用法及代码示例
- HTML DOM Style outlineStyle属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style wordSpacing属性用法及代码示例
- HTML DOM Select length属性用法及代码示例
- HTML DOM Style overflow属性用法及代码示例
- HTML DOM Select multiple属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML DOM Screen width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
