HTML DOM 中的 Screen 对象用于检索有关访问者的信息; s 或客户端屏幕。例如屏幕的高度和宽度以及客户端屏幕的颜色分辨率。
笔记:没有适用于屏幕对象的公共标准。
屏幕对象有一些属性:
- availHeight: 它用于返回客户端屏幕的高度,但不包括窗口任务栏。
- availWidth: 它用于返回客户端屏幕的宽度,但不包括 Windows 任务栏。
- colorDepth: 它用于返回显示图像的调色板的位深度(以每像素位数为单位)。
- Height: 它用于返回访问者屏幕的整个高度。
- pixelDepth: 它用于返回访客屏幕的颜色分辨率。
- width: 它用于返回访问者屏幕的整个宽度。
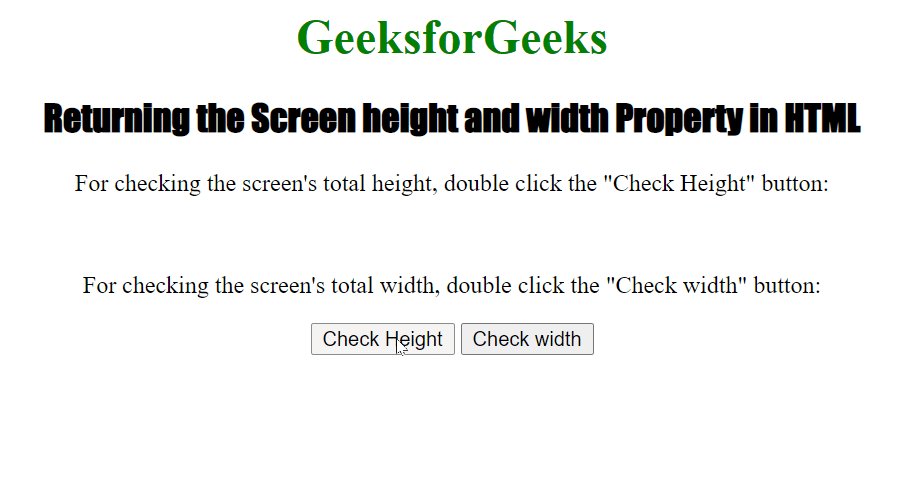
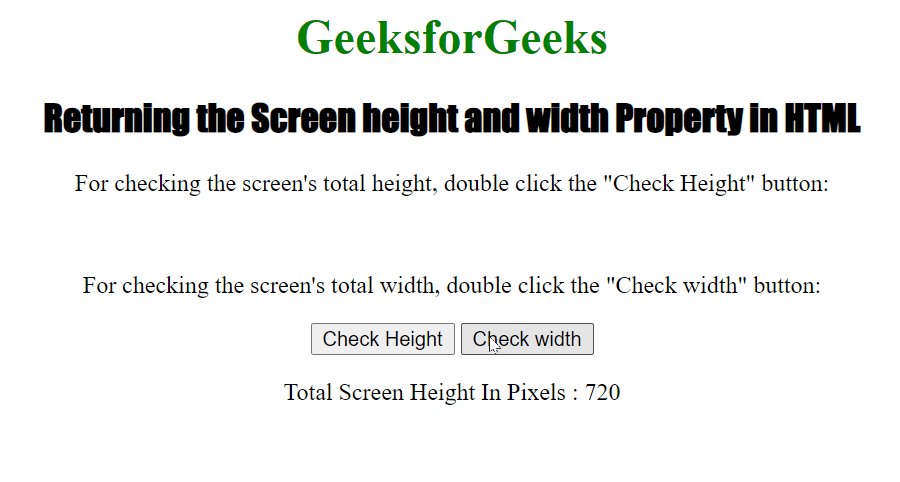
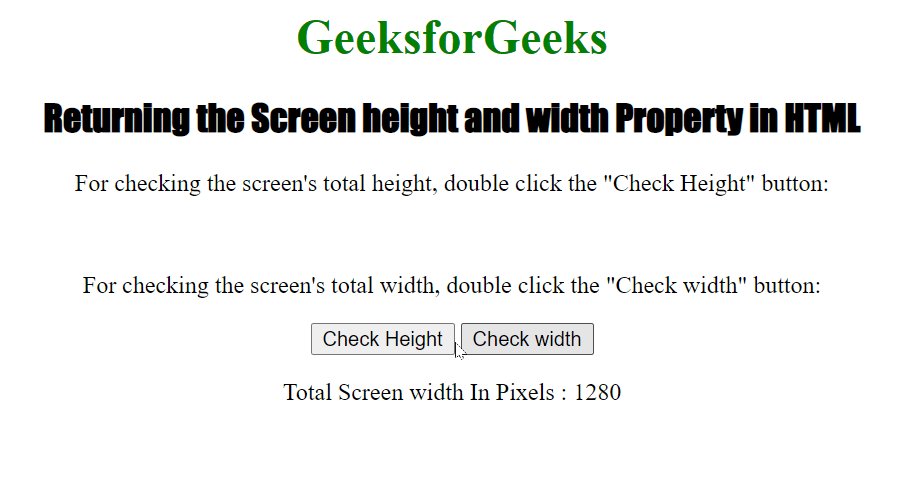
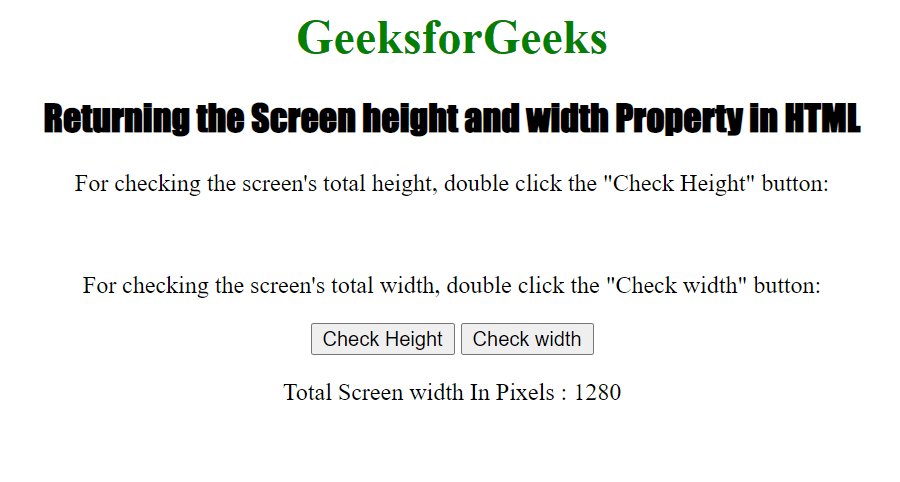
例子:下面的 HTML 代码返回访问者屏幕的高度和宽度。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Returning the Screen height
and width Property in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
Returning the Screen height and
width Property in HTML
</h2>
<p>
For checking the screen's total height,
double click the "Check Height" button:
</p>
<br>
<p>
For checking the screen's total width,
double click the "Check width" button:
</p>
<button ondblclick="check_height()">
Check Height
</button>
<button ondblclick="check_width()">
Check width
</button>
<p id="height"></p>
<script>
function check_height() {
var h = "Total Screen Height In Pixels : "
+ screen.height;
document.getElementById("height").innerHTML = h;
}
function check_width() {
var w = "Total Screen width In Pixels : "
+ screen.width;
document.getElementById("height").innerHTML = w;
}
</script>
</body>
</html> 输出:

示例 2:下面的 HTML 代码返回 PixelDepth 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Screen Object
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Screen Object</h2>
<p>
For checking the screen's pixel depth,
click the "submit" button:
</p>
<button onclick="check_pixel_depth()">
Submit
</button>
<p id="geeks"></p>
<script>
function check_pixel_depth() {
var r = "Pixel depth in bits per pixel : "
+ screen.pixelDepth;
document.getElementById("geeks").innerHTML = r;
}
</script>
</body>
</html> 输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果浏览器
- 迷你 Opera
相关用法
- HTML DOM Screen availWidth属性用法及代码示例
- HTML DOM Screen pixelDepth属性用法及代码示例
- HTML DOM Screen availHeight属性用法及代码示例
- HTML DOM Screen height属性用法及代码示例
- HTML DOM Screen colorDepth属性用法及代码示例
- HTML DOM Screen width属性用法及代码示例
- HTML DOM Script用法及代码示例
- HTML DOM Script crossOrigin属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style marginBottom属性用法及代码示例
- HTML DOM Style marginTop属性用法及代码示例
- HTML DOM Style marginLeft属性用法及代码示例
- HTML DOM Style marginRight属性用法及代码示例
- HTML DOM Style opacity属性用法及代码示例
- HTML DOM Style padding属性用法及代码示例
- HTML DOM Style paddingLeft属性用法及代码示例
- HTML DOM Style outline属性用法及代码示例
- HTML DOM Style outlineColor属性用法及代码示例
- HTML DOM Style outlineWidth属性用法及代码示例
- HTML DOM Style outlineStyle属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style wordSpacing属性用法及代码示例
- HTML DOM Select length属性用法及代码示例
- HTML DOM Style overflow属性用法及代码示例
- HTML DOM Select multiple属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Screen Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
