当用户按下某个键时,会发生HTML中的DOM onkeydown事件。
与onkeydown事件相关的事件顺序:
- onkeydown
- onkeypress
- onkeyup
支持的HTML标签:所有HTML元素,除了:
- <base>
- <bdo>
- <br>
- <head>
- <html>
- <iframe>
- <meta>
- <param>
- <script>
- <style>
- <title>
用法:
- 在HTML中:
<element onkeydown="myScript">>
- 在JavaScript中:
object.onkeydown = function(){myScript}; - 在JavaScript中,使用addEventListener()方法:
object.addEventListener("keydown", myScript);
例:使用addEventListener()方法的onkeydown事件
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeekforGeeks
</h1>
<p>Press any key inside the input field</p>
<input type="text"
id="inputField"
style="background-color:green">
<script>
document.getElementById(
"inputField").addEventListener("keydown", GFGFun);
function GFGFun() {
document.getElementById(
"inputField").style.backgroundColor =
"yellow";
}
</script>
</center>
</body>
</html>输出:
之前:

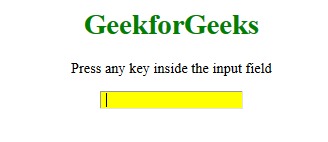
后:

支持的浏览器:下面列出了HTML DOM onkeydown事件支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML onkeydown用法及代码示例
- HTML onfocusin事件用法及代码示例
- HTML onblur事件用法及代码示例
- HTML onbeforeunload事件用法及代码示例
- HTML onbeforeprint事件用法及代码示例
- HTML fullscreenchange事件用法及代码示例
- HTML onerror事件用法及代码示例
- HTML onfocusout事件用法及代码示例
- HTML oncanplay事件用法及代码示例
- HTML onclick事件用法及代码示例
- HTML oncopy事件用法及代码示例
- HTML oncut事件用法及代码示例
- HTML onresize事件用法及代码示例
- HTML onreset事件用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | DOM onkeydown Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
