HTML DOM Image height 属性用于设置或返回 Image 元素的 height 属性的值。 height 属性用于以像素为单位指定图像的高度。
用法:
它返回图像高度属性。
imageObject.height
它设置图像高度属性。
imageObject.height = pixels
属性值:
- pixels:它以像素为单位指定图像元素的高度
返回值:它返回一个字符串值,以像素为单位表示图像的高度。
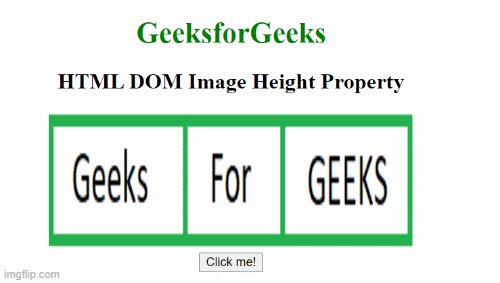
范例1:此示例说明如何返回图像高度属性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM Image Height Property</h2>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400" height="150" />
<br>
<button onclick="Geeks()">
Click me!
</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = document.getElementById("GFG").height;
document.getElementById("sudo")
.innerHTML = g + "px";
}
</script>
</body>
</html>输出:

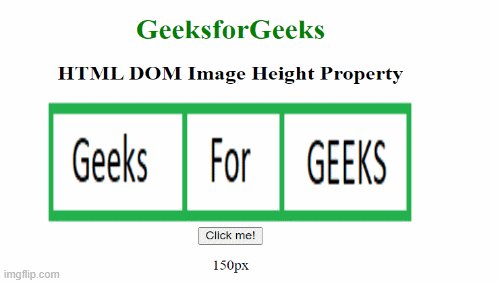
范例2:下面的代码设置图像高度属性。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML DOM Image Height Property</h2>
<img id="GFG" src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="400" height="150" />
<br>
<button onclick="Geeks()">
Click me!
</button>
<p id="sudo"></p>
</center>
<script>
function Geeks() {
var g = document.getElementById(
"GFG").height = "75";
document.getElementById("sudo")
.innerHTML = g + "px";
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Firefox
- IE浏览器
- 苹果Safari
- Opera
相关用法
- HTML input image height用法及代码示例
- HTML Object Height用法及代码示例
- HTML Video height用法及代码示例
- HTML IFrame height用法及代码示例
- HTML embed height用法及代码示例
- HTML Style height用法及代码示例
- Fabric.js Image height属性用法及代码示例
- HTML DOM Image isMap属性用法及代码示例
- HTML image naturalWidth用法及代码示例
- HTML image naturalHeight用法及代码示例
- HTML Input Image src用法及代码示例
- HTML Input Image width用法及代码示例
- HTML Input Image type用法及代码示例
- HTML Input Image name用法及代码示例
- HTML Input Image value用法及代码示例
- HTML Input Image formEnctype用法及代码示例
- HTML Input Image formNoValidate用法及代码示例
- HTML Input Image formAction用法及代码示例
- HTML Input Image alt用法及代码示例
- HTML Input image autofocus用法及代码示例
- HTML Input Image disabled用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Image height Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
