在本文中,我们将讨论 Geolocation 时间戳属性。 HTML 中的地理位置用于获取用户的地理位置。在此地理位置中,getCurrentPosition() 方法在成功时返回一个对象。
用法:
timestamp
返回值:- 此地理位置属性在成功时返回一个对象。
例:以下 HTML 代码返回时间戳。
HTML
<!DOCTYPE html>
<html>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<p>
<b>Displaying Timestamp</b>
</p>
<button onclick="getlocation()">
Click Me
</button>
<p id="paraID"></p>
<script>
var variable1 = document.getElementById("paraID");
function getlocation() {
navigator.geolocation
.getCurrentPosition(showLoc);
}
function showLoc(pos) {
variable1.innerHTML
= "Timestamp:" + pos.timestamp;
}
</script>
</body>
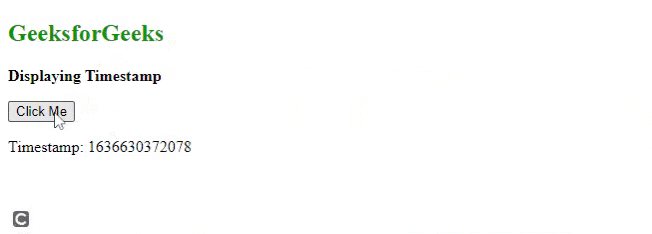
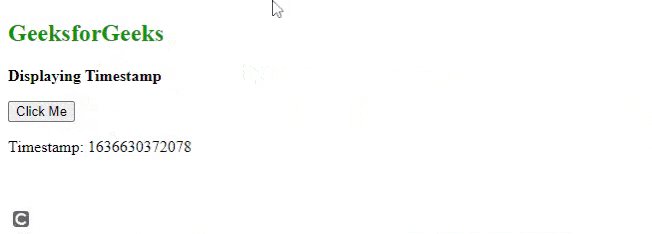
</html>输出:

相关用法
- HTML Geolocation position用法及代码示例
- HTML Geolocation coordinates用法及代码示例
- HTML timeStamp Event用法及代码示例
- HTML Navigator geolocation用法及代码示例
- Java TimeStamp转Date用法及代码示例
注:本文由纯净天空筛选整理自saisravanprojects大神的英文原创作品 HTML DOM Geolocation timestamp Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
