在本文中,我們將討論 Geolocation 時間戳屬性。 HTML 中的地理位置用於獲取用戶的地理位置。在此地理位置中,getCurrentPosition() 方法在成功時返回一個對象。
用法:
timestamp
返回值:- 此地理位置屬性在成功時返回一個對象。
例:以下 HTML 代碼返回時間戳。
HTML
<!DOCTYPE html>
<html>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<p>
<b>Displaying Timestamp</b>
</p>
<button onclick="getlocation()">
Click Me
</button>
<p id="paraID"></p>
<script>
var variable1 = document.getElementById("paraID");
function getlocation() {
navigator.geolocation
.getCurrentPosition(showLoc);
}
function showLoc(pos) {
variable1.innerHTML
= "Timestamp:" + pos.timestamp;
}
</script>
</body>
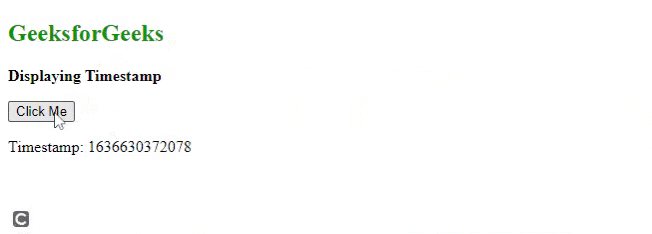
</html>輸出:

相關用法
- HTML Geolocation position用法及代碼示例
- HTML Geolocation coordinates用法及代碼示例
- HTML timeStamp Event用法及代碼示例
- HTML Navigator geolocation用法及代碼示例
- Java TimeStamp轉Date用法及代碼示例
注:本文由純淨天空篩選整理自saisravanprojects大神的英文原創作品 HTML DOM Geolocation timestamp Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
