HTML中的DOM地理位置坐标属性用于返回设备在地球上的位置和高度。返回的Coordinates对象可以用于各种目的,包括导航和跟踪设备的位置。
属性值:
| 值 | 描述 |
|---|---|
| coordinates.latitude | 这是设备纬度(以十进制为单位)。 |
| coordinates.longitude | 这是设备经度(以十进制为单位)。 |
| coordinates.accuracy | 这是以米为单位返回的纬度和经度的精度。 |
| coordinates.altitude | 这是相对于海平面的设备高度(以米为单位)。 |
| coordinates.altitudeAccuracy | 这是返回的海拔高度的精度(以米为单位)。 |
| coordinates.heading | 这是设备运行的方向。该值以度为单位,表示相对于真北的当前方向。该值可以为空。 |
| coordinates.speed | 这是设备的速度,单位为米/秒。如果设备未运行,则该值可以为null。 |
用法:getCurrentPosition()或watchPosition()之类的方法用于将回调传递给函数,然后访问坐标属性。
例:
<!DOCTYPE html>
<html>
<title>DOM Geolocation coordinates Property</title>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>DOM Geolocation coordinates Property</b>
<p>Click the button to get your coordinates.</p>
<button onclick="getLocation()">Get Location</button>
<p class="location"></p>
<script>
let x = document.querySelector('.location');
function getLocation() {
/* Check if location support is available */
if (navigator.geolocation) {
/* Callback to the showPosition function */
navigator.geolocation.getCurrentPosition(
showPosition);
} else {
x.innerHTML = "Geolocation is not supported.";
}
}
function showPosition(position) {
/* Assign the Coordinates object to a variable */
let coordinatesObject = position.coords;
x.innerHTML =
"Accuracy:" +
/* Get the accuracy from the
Coordinates object */
coordinatesObject.accuracy +
"<br>Latitude:" +
/* Get the latitude from the
Coordinates object */
coordinatesObject.latitude +
"<br>Longitude:" +
/* Get the longitude from the
Coordinates object */
coordinatesObject.longitude +
"<br>Altitude:" +
/* Get the altitude from the
Coordinates object */
coordinatesObject.altitude +
"<br>Altitude Accuracy:" +
/* Get the altitude accuracy
from the Coordinates object */
coordinatesObject.altitudeAccuracy +
"<br>Speed:" +
/* Get the speed from
the Coordinates object */
coordinatesObject.speed +
"<br>Heading:" +
/* Get the heading from
the Coordinates object */
coordinatesObject.heading;
}
</script>
</body>
</html>输出:
在单击按钮之前:

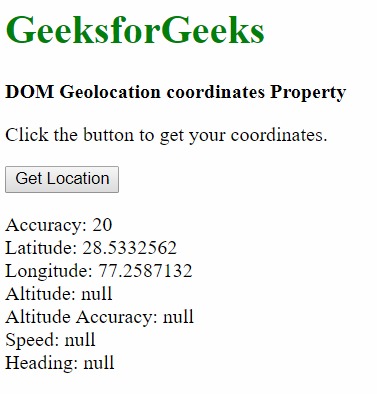
单击按钮后:

支持的浏览器:DOM地理位置坐标属性支持的浏览器如下:
- 谷歌浏览器5.0
- Firefox 3.5
- Internet Explorer 9.0
- Opera 10.6
- Safari 5.0
相关用法
- HTML Geolocation position用法及代码示例
- HTML Navigator geolocation用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM id用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM value用法及代码示例
- HTML li value用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM dir用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Geolocation coordinates Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
