HTML DOM属性用于设置文档<body>元素。它仅返回<body>标记中存在的内容。此属性用于更改<body>元素内的当前内容,并使用新的指定内容进行设置。此属性不返回<HTML>元素。
用法:
- 此语法返回body属性。
document.body
- 此语法用于设置body属性。
document.body = Content
属性值:document.body属性使用单个值Content,该值用于在body元素中添加新内容。
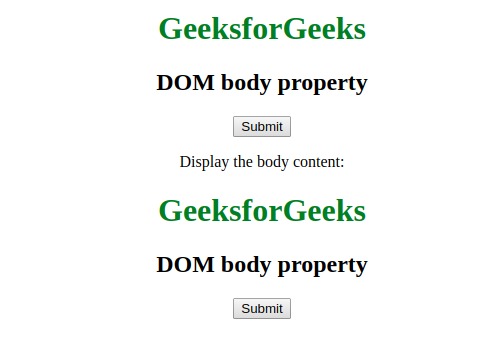
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM body property</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM body property</h2>
<button onclick="geeks()">Submit</button>
<p id = "gfg"></p>
<script>
function geeks() {
var x = document.body.innerHTML;
document.getElementById("gfg").innerHTML =
"Display the body content:<br>" + x;
}
</script>
</body>
</html> 输出:

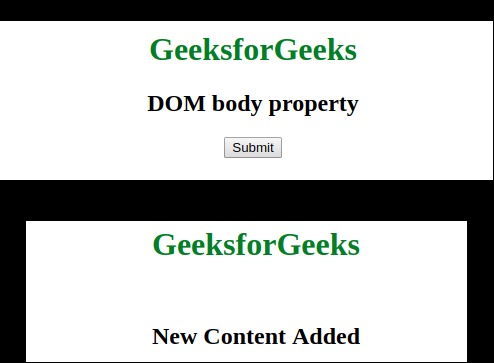
范例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM body property</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM body property</h2>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
document.body.innerHTML = "<h1>"
+ "GeeksforGeeks"
+ "</h1>" + "<br>" + "<h2>"
+ "New Content Added"
+ "</h2>";
}
</script>
</body>
</html> 输出:

支持的浏览器:下面列出了DOM body属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML <body>用法及代码示例
- HTML DOM Body用法及代码示例
- HTML <body> background属性用法及代码示例
- HTML <body> vlink属性用法及代码示例
- HTML body text用法及代码示例
- HTML <body> link属性用法及代码示例
- HTML <body> alink属性用法及代码示例
- HTML <body> bgcolor属性用法及代码示例
- HTML Map name用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM URL用法及代码示例
- HTML li value用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM body Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
