在本文中,我们将看到如何使用FabricJS设置画布文本框的文本对齐方式。画布意味着编写的文本框是可移动的,可旋转的,可调整大小的,并且可以拉伸。在本文中,我们将设置文本对齐方式。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个canvas块,其中将包含我们的文本框。之后,我们将初始化FabricJS提供的canvas和textbox的实例,并使用textAlign属性更改文本的对齐方式,并在文本框上呈现画布,如下面的示例所示。
用法:
fabric.Textbox('text', {
textAlign:string
});
参数:该函数接受上面提到和下面描述的一个参数。
- textAlign:它指定文本对齐方式的值。
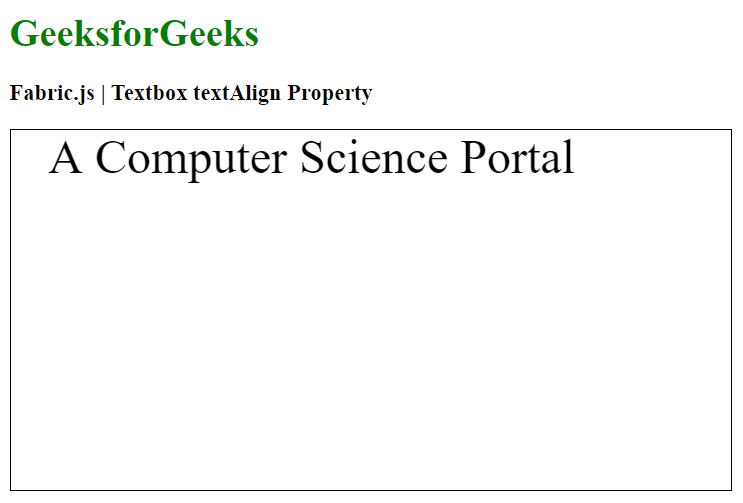
例:本示例使用FabricJS设置画布文本框的文本对齐,如下所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox textAlign Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
textAlign:"center"
});
// Render the Textbox in canvas
canvas.add(text);
</script>
</body>
</html>输出:


相关用法
- HTML canvas textAlign用法及代码示例
- HTML Style textAlign用法及代码示例
- p5.js textAlign()用法及代码示例
- Fabric.js Textbox borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Textbox borderScaleFactor属性用法及代码示例
- Fabric.js Textbox centeredRotation属性用法及代码示例
- Fabric.js Textbox centeredScaling属性用法及代码示例
- Fabric.js Textbox charSpacing属性用法及代码示例
- Fabric.js Textbox cornerColor属性用法及代码示例
- Fabric.js Textbox cornerSize属性用法及代码示例
- Fabric.js Textbox fontFamily属性用法及代码示例
- Fabric.js Textbox fontSize属性用法及代码示例
- Fabric.js Textbox fontStyle属性用法及代码示例
- Fabric.js Textbox fontWeight属性用法及代码示例
- Fabric.js Textbox hasBorders属性用法及代码示例
- Fabric.js Textbox hasControls属性用法及代码示例
- Fabric.js Textbox hoverCursor属性用法及代码示例
- Fabric.js Textbox height属性用法及代码示例
- Fabric.js Textbox includeDefaultValues属性用法及代码示例
- Fabric.js Textbox inverted属性用法及代码示例
- Fabric.js Textbox isEditing属性用法及代码示例
- Fabric.js Textbox editingBorderColor属性用法及代码示例
- Fabric.js Textbox fill属性用法及代码示例
- Fabric.js Textbox flipX属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Textbox textAlign Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
