在本文中,我们将看到如何使用FabricJS设置画布矩形的阴影。画布意味着矩形是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或大小时,可以自定义矩形。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个画布块,其中将包含我们的矩形。之后,我们将初始化FabricJS提供的Canvas和Rect实例,并使用shadow属性设置画布矩形的阴影,并在Canvas上渲染Rect,如下面的示例所示。
用法:
fabric.Rect({
width:number,
height:number,
shadow:fabric.shadow
});
参数:此函数接受上述和以下描述的三个参数:
- width:它指定水平长度。
- height:它指定垂直长度。
- shadow:它指定阴影对象。
例:本示例使用FabricJS设置画布矩形的阴影。
<!DOCTYPE hyml>
<html>
<head>
<title>
Fabric.js | Rect shadow Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Rect shadow Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create shadow object
var shadow = new fabric.Shadow({
color:'red',
blur:50
});
// Initiate a Rect instance
var rect = new fabric.Rect({
width:200,
height:100,
shadow:shadow
});
// Render the rectangle in canvas
canvas.add(rect);
</script>
</body>
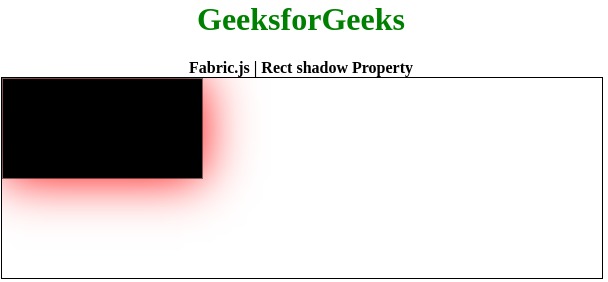
</html> 输出:

相关用法
- CSS box-shadow用法及代码示例
- CSS text-shadow用法及代码示例
- Fabric.js Text shadow属性用法及代码示例
- Fabric.js Ellipse shadow属性用法及代码示例
- Fabric.js Rect borderScaleFactor属性用法及代码示例
- Fabric.js Rect dirty属性用法及代码示例
- Fabric.js Rect cornerStyle属性用法及代码示例
- Fabric.js Rect cornerStrokeColor属性用法及代码示例
- Fabric.js Rect cornerSize属性用法及代码示例
- Fabric.js Rect fill属性用法及代码示例
- Fabric.js Rect cornerDashArray属性用法及代码示例
- Fabric.js Rect centeredRotation属性用法及代码示例
- Fabric.js Rect cornerColor属性用法及代码示例
- Fabric.js Rect centeredScaling属性用法及代码示例
- Fabric.js Rect angle属性用法及代码示例
- Fabric.js Rect backgroundColor属性用法及代码示例
- Fabric.js Rect borderColor属性用法及代码示例
- Fabric.js Rect borderDashArray属性用法及代码示例
- Fabric.js Rect borderOpacityWhenMoving属性用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 Fabric.js | Rect shadow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
