在本文中,我们将看到如何使用Fabric.js启用画布Circle的居中缩放。 Fabric.js中的Circle是可移动的,可以根据需要进行拉伸。此外,在初始笔划颜色,填充颜色,笔划宽度或大小方面,可以自定义圆。
方法:为了实现这一点,我们将使用一个名为Fabric.js的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个画布块,其中将包含我们的圈子。之后,我们将初始化Fabric.js提供的Canvas和Circle的实例,使用centeredScaling属性启用Circle的居中缩放,并在Canvas上渲染Circle,如下所示。
用法:
fabric.Circle({
radius:number,
centeredScaling:boolean
});
参数:该函数接受上述和以下所述的两个参数:
- radius:它指定圆的半径。
- centeredScaling:它指定是启用还是禁用居中缩放。
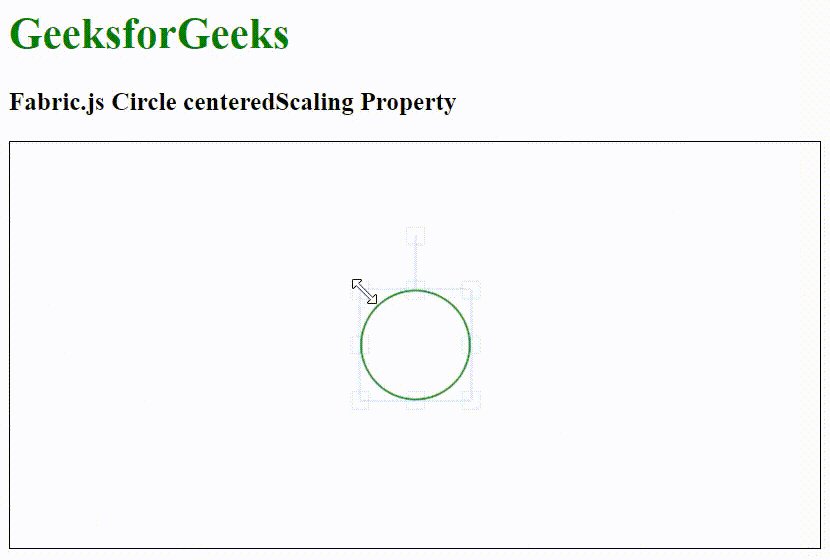
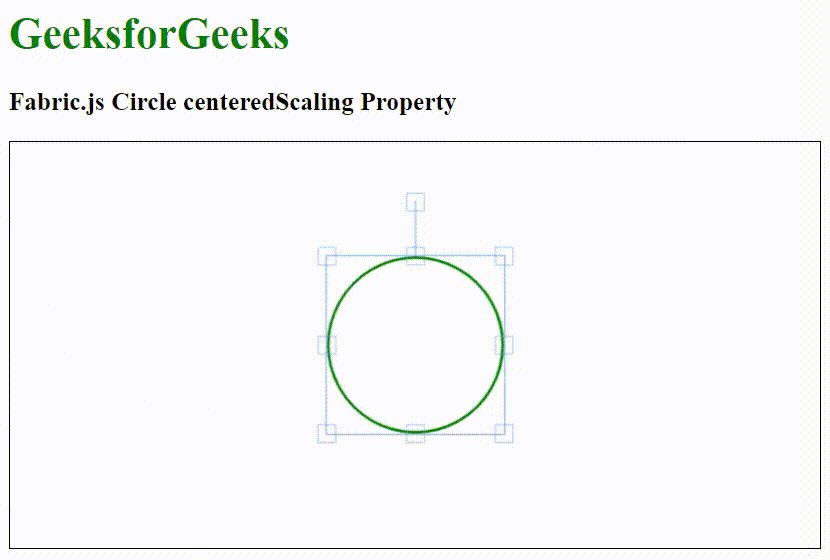
例:本示例使用Fabric.js启用圆的居中缩放,如下所示。该对象将从各个方向均等缩放。
HTML
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle centeredScaling Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:100,
fill:'',
stroke:'green',
strokeWidth:3,
centeredScaling:true
});
// Render the circle in canvas
canvas.add(circle);
canvas.centerObject(circle);
</script>
</body>
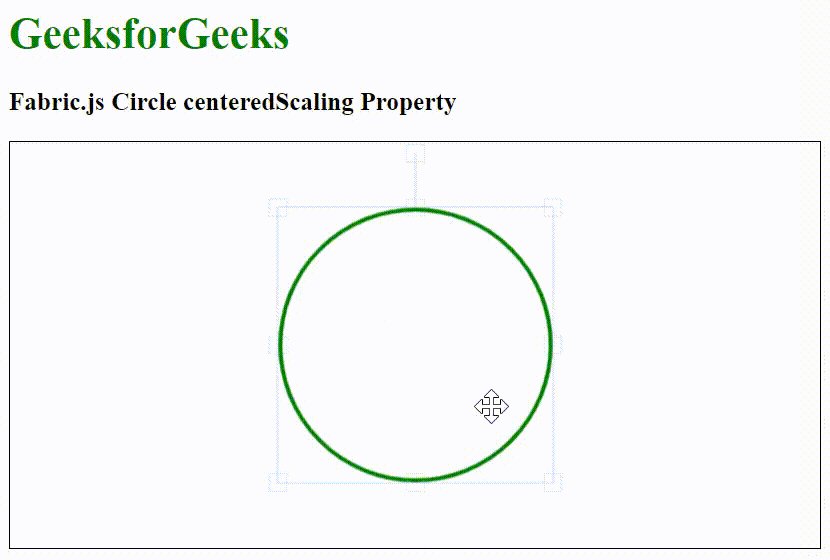
</html>输出:

相关用法
- Fabric.js Ellipse centeredScaling属性用法及代码示例
- Fabric.js Rect centeredScaling属性用法及代码示例
- Fabric.js Polygon centeredScaling属性用法及代码示例
- Fabric.js Textbox centeredScaling属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js Polyline centeredScaling属性用法及代码示例
- Fabric.js Path centeredScaling属性用法及代码示例
- Fabric.js Group centeredScaling属性用法及代码示例
- Fabric.js Image centeredScaling属性用法及代码示例
- Fabric.js Triangle centeredScaling属性用法及代码示例
- Fabric.js Circle borderDashArray属性用法及代码示例
- Fabric.js Circle borderColor属性用法及代码示例
- Fabric.js Circle borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Circle cornerColor属性用法及代码示例
- Fabric.js Circle cornerDashArray属性用法及代码示例
- Fabric.js Circle cornerSize属性用法及代码示例
- Fabric.js Circle cornerStrokeColor属性用法及代码示例
- Fabric.js Circle fill属性用法及代码示例
- Fabric.js Circle hasControls属性用法及代码示例
- Fabric.js Circle hasRotatingPoint属性用法及代码示例
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Circle skewY属性用法及代码示例
- Fabric.js Circle stroke属性用法及代码示例
- Fabric.js Circle scaleY属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Circle centeredScaling Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
