express.urlencoded()函数是Express中的内置中间件函数。它基于body-parser解析带有urlencoded有效负载的传入请求。
用法:
express.urlencoded( [options] )
参数:options参数包含各种属性,例如扩展,膨胀,限制,验证等。
返回值:它重新调整对象。
快递模块的安装:
- 您可以访问安装Express模块的链接。您可以使用此命令安装此软件包。
npm install express
- 安装Express模块后,可以使用命令在命令提示符下检查Express版本。
npm version express
- 之后,您可以仅创建一个文件夹并添加一个文件,例如index.js。要运行此文件,您需要运行以下命令。
node index.js
范例1: 文件名:index.js
var express = require('express');
var app = express();
var PORT = 3000;
app.use(express.urlencoded({extended:false}));
app.post('/', function (req, res) {
console.log(req.body);
res.end();
});
app.listen(PORT, function(err){
if (err) console.log(err);
console.log("Server listening on PORT", PORT);
});运行程序的步骤:
- 项目结构将如下所示:

- 确保使用以下命令安装了Express模块:
npm install express
- 使用以下命令运行index.js文件:
node index.js
输出:
Server listening on PORT 3000
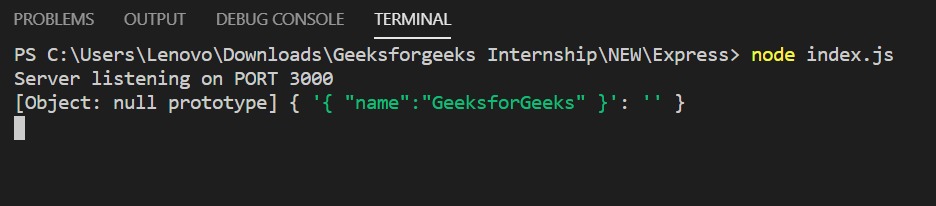
- 现在,向标头设置为“ content-type:application /x-www-form-urlencoded”且正文为{“title”:”GeeksforGeeks”}的http://localhost:3000 /发出POST请求,然后您将在控制台上看到以下输出:

范例2: 文件名:index.js
var express = require('express');
var app = express();
var PORT = 3000;
// Without this middleware
// app.use(express.urlencoded({extended:false}));
app.post('/', function (req, res) {
console.log(req.body);
res.end();
});
app.listen(PORT, function(err){
if (err) console.log(err);
console.log("Server listening on PORT", PORT);
});使用以下命令运行index.js文件:
node index.js
现在,向标头设置为“ content-type:application /x-www-form-urlencoded”且正文为{“title”:”GeeksforGeeks”}的http://localhost:3000 /发出POST请求,然后您将在控制台上看到以下输出:
Server listening on PORT 3000 undefined
相关用法
- p5.js nfs()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nf()用法及代码示例
- PHP each()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP max( )用法及代码示例
- PHP ord()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自gouravhammad大神的英文原创作品 Express.js express.urlencoded() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
