/lexpress.static()函数是Express中的内置中间件函数。它基于serve-static提供静态文件。
用法:
express.static(root, [options])
参数:root参数描述从中提供静态资产的根目录。
返回值:它重新调整对象。
快递模块的安装:
- 您可以访问安装Express模块的链接。您可以使用此命令安装此软件包。
npm install express
- 安装Express模块后,可以使用命令在命令提示符下检查Express版本。
npm version express
- 之后,您可以仅创建一个文件夹并添加一个文件,例如index.js。要运行此文件,您需要运行以下命令。
node index.js
范例1: 文件名:index.js
var express = require('express');
var app = express();
var path = require('path');
var PORT = 3000;
// Static Middleware
app.use(express.static(path.join(__dirname, 'public')))
app.get('/', function (req, res, next) {
res.render('home.ejs');
})
app.listen(PORT, function(err){
if (err) console.log(err);
console.log("Server listening on PORT", PORT);
});现在,使用以下代码在views文件夹中创建home.ejs文件:Filename:home.ejs
<!DOCTYPE html>
<html>
<head>
<title>express.static() Demo</title>
</head>
<body>
<h2>Greetings from GeeksforGeeks</h2>
<img src="Demo.jpg" width="150" height="100" />
</body>
</html> 运行程序的步骤:
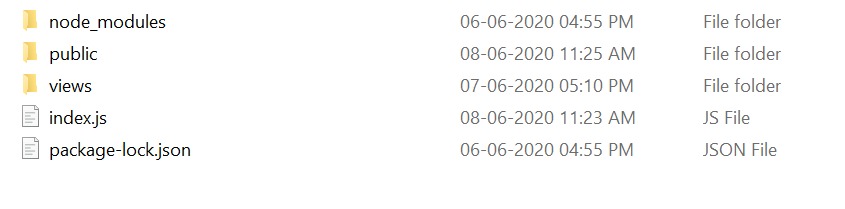
- 项目结构将如下所示:

注意: Demo.jpg放置在公用文件夹中,因为公用文件夹现在作为服务器的静态文件夹。 - 确保使用以下命令安装了express和ejs模块:
npm install express npm install ejs
- 使用以下命令运行index.js文件:
node index.js
输出:
Server listening on PORT 3000
- 现在打开浏览器并转到http://localhost:3000 /,您将在屏幕上看到以下输出:

范例2:
文件名:index.js
var express = require('express');
var app = express();
var path = require('path');
// Static Middleware
console.log(app.use(express.static(
path.join(__dirname, 'public'))))使用以下命令运行index.js文件:
node index.js
输出:
[Function:app] EventEmitter {
_events:[Object:null prototype] { mount:[Function:onmount] },
_eventsCount:1,
_maxListeners:undefined,
setMaxListeners:[Function:setMaxListeners],
getMaxListeners:[Function:getMaxListeners],
emit:[Function:emit],
.
.
.
.
locals:[Object:null prototype] {
settings:{
'x-powered-by':true,
etag:'weak',
'etag fn':[Function:generateETag],
env:'development',
'query parser':'extended',
'query parser fn':[Function:parseExtendedQueryString],
'subdomain offset':2,
'trust proxy':false,
'trust proxy fn':[Function:trustNone],
view:[Function:View],
views:'C:\\Users\\Lenovo\\Downloads\\GFG
Reviewer Internship\\Program\\views',
'jsonp callback name':'callback'
}
},
mountpath:'/',
_router:[Function:router] {
params:{},
_params:[],
caseSensitive:false,
mergeParams:undefined,
strict:false,
stack:[ [Layer], [Layer], [Layer] ]
}
}
相关用法
- PHP cos( )用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP sin( )用法及代码示例
- PHP exp()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js d3.mean()用法及代码示例
- p5.js mag()用法及代码示例
- d3.js d3.sum()用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP max( )用法及代码示例
- p5.js nfp()用法及代码示例
注:本文由纯净天空筛选整理自gouravhammad大神的英文原创作品 Express.js express.static() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
