D3.js中的d3.ribbon()函数用于返回具有默认设置的构造的新函数区生成器。
用法:
d3.ribbon();
参数:该函数不接受任何参数。
返回值:此函数返回新构造的函数区生成器。
以下示例程序旨在说明D3.js中的d3.ribbon()函数
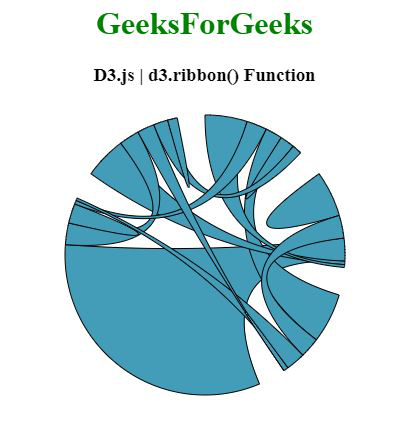
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://d3js.org/d3.v4.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js | d3.ribbon() Function</h3>
<div id="GFG"></div>
<script>
// Create the svg area
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 300)
.attr("height", 300)
.append("g")
.attr("transform", "translate(150,150)");
// Create input data
var data = [[ 51, 148, 60, 71, 34, 5, 1],
[ 10, 161, 80, 80, 12, 34, 53],
[175, 71, 16, 68, 0, 0, 3],
[ 13, 990, 9, 69, 76, 35, 4],
[ 51, 148, 60, 71, 34, 5, 1]];
// Give this matrix to d3.chord()
var chords = d3.chord()
.padAngle(0.2)
.sortSubgroups(d3.descending)
.sortChords(d3.descending)
(data);
// Use of d3.ribbon() function
var ribboon = d3.ribbon().radius(140);
svg.datum(chords)
.append("g")
.selectAll("path")
.data(function (d) { return d; })
.enter()
.append("path")
.attr("d", ribboon)
.style("fill", "#449db8")
.style("stroke", "black");
</script>
</center>
</body>
</html>输出:

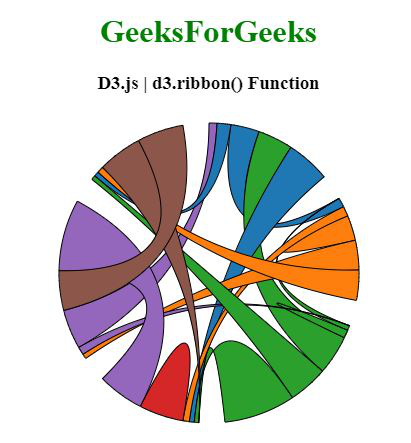
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js | d3.ribbon() Function</h3>
<div id="GFG"></div>
<script>
// Create the svg area
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 320)
.attr("height", 320)
.append("g")
.attr("transform", "translate(160,160)");
// Create input data
var data = [[0, 58, 71, 89, 16, 28, 68],
[ 19, 51, 0, 20, 60, 61, 71],
[ 80, 10, 16, 145, 0, 80, 45],
[ 10, 13, 9, 90, 94, 0, 0],
[ 80, 10, 16, 145, 0, 80, 45],
[ 10, 13, 9, 90, 94, 0, 0]];
// 4 groups, so create a vector of 4 colors
var colors = [d3.schemeCategory10[0],
d3.schemeCategory10[1],
d3.schemeCategory10[2], d3.schemeCategory10[3],
d3.schemeCategory10[4], d3.schemeCategory10[5],
d3.schemeCategory10[6], d3.schemeCategory10[7]];
// Give this matrix to d3.chord()
var chords = d3.chord()
.padAngle(0.175)
.sortSubgroups(d3.ascending)
(data);
svg.datum(chords)
.append("g")
.selectAll("path")
.data(function (d) { return d; })
.enter()
.append("path")
.attr("d", d3.ribbon()
.radius(150)
)
.style("fill", function (d) {
return (colors[d.source.index])
})
.style("stroke", "black");
</script>
</center>
</body>
</html>输出:

相关用法
- d3.js ribbon.target()用法及代码示例
- d3.js ribbon.startAngle()用法及代码示例
- d3.js ribbon.endAngle()用法及代码示例
- d3.js ribbon.source()用法及代码示例
- d3.js ribbon.radius()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js sin()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js tan()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- CSS var()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js int()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js ribbon() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
