D3.js中的ribbon.source()函数用于将源访问器设置为指定的函数,并返回此Ribbon生成器。
用法:
ribbon.source();
参数:该函数接受如上所述和以下描述的单个参数
- source:此参数是设置源访问器的函数。
返回值:此函数返回色带生成器。
以下示例程序旨在说明函数区.D3.js中的source()函数
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v4.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js | ribbon.source() Function</h3>
<div id="GFG"></div>
<script>
// Create the svg area
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 300)
.attr("height", 300)
.append("g")
.attr("transform", "translate(150,150)");
// Create input data
var data = [[148, 60, 71, 34, 5, 1],
[ 10, 80, 80, 12, 34, 53],
[175, 16, 68, 0 , 0, 3],
[13, 9, 69, 76, 35, 4],
[51, 60, 71, 34, 5, 1]];
// Give this matrix to d3.chord()
var chords = d3.chord()(data);
var ribbon = d3.ribbon().radius(140);
// Use of ribbon.source() function
ribbon({
source:{startAngle:0.7524114,
endAngle:1.1212972},
target:{startAngle:1.8617078,
endAngle:1.9842927}
});
svg.datum(chords)
.append("g")
.selectAll("path")
.data(function (d) { return d; })
.enter()
.append("path")
.attr("d", ribbon)
.style("fill", "#4feb34")
.style("stroke", "black");
</script>
</center>
</body>
</html>输出:

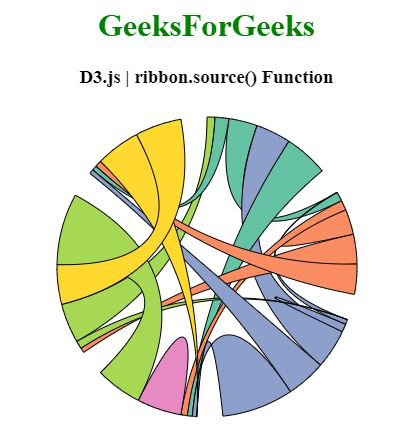
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v4.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>D3.js | ribbon.source() Function</h3>
<div id="GFG"></div>
<script>
// Create the svg area
var svg = d3.select("#GFG")
.append("svg")
.attr("width", 320)
.attr("height", 320)
.append("g")
.attr("transform", "translate(160,160)");
// Create input data
var data = [[ 0, 58, 71, 89, 16, 28, 68],
[ 19, 51, 0, 20, 60, 61, 71],
[ 80, 10, 16, 145, 0, 80, 45],
[ 10, 13, 9, 90, 94, 0, 0],
[ 80, 10, 16, 145, 0, 80, 45],
[ 10, 13, 9, 90, 94, 0, 0]];
// 4 groups, so create a vector of 4 colors
var colors = [d3.schemeSet2[0], d3.schemeSet2[1],
d3.schemeSet2[2], d3.schemeSet2[3],
d3.schemeSet2[4], d3.schemeSet2[5],
d3.schemeSet2[6], d3.schemeSet2[7]];
// Give this matrix to d3.chord()
var chords = d3.chord()
.padAngle(0.175)
.sortSubgroups(d3.ascending)
(data);
var rib = d3.ribbon().radius(150);
// Use of ribbon.source() function
rib({
source:{startAngle:0.7, endAngle:1.2},
target:{startAngle:1.6, endAngle:1.9}
});
svg.datum(chords)
.append("g")
.selectAll("path")
.data(function (d) { return d; })
.enter()
.append("path")
.attr("d", rib)
.style("fill", function (d) {
return (colors[d.source.index])
})
.style("stroke", "black");
</script>
</center>
</body>
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js ribbon.source() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
