point.domain()函数用于将磅秤的范围设置为指定的值数组。数组中的第一个元素映射到范围中的第一个点,域中的第二个值映射到第二个点,依此类推。
用法:
point.domain([domain]);
参数:此函数接受上面给定和下面描述的单个参数:
- domain:此参数设置点刻度的域,即最小值和最大值。
返回值:此函数不返回任何内容。
下面给出的是上面给出的函数的一些例子。
范例1:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<title>GeekforGeeks</title>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<style>
</style>
<body>
<script>
// Creating the point scale with
// specified domain and range.
var point = d3.scalePoint()
.domain([1, 2, 3, 4]);
console.log("point(1):", point(1));
console.log("point(2):", point(2));
console.log("point(3):", point(3));
console.log("point(4):", point(4));
</script>
</body>
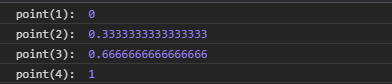
</html>输出:

范例2:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<title>GeekforGeeks</title>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<style>
</style>
<body>
<script>
// Creating the point scale with specified domain and range.
var point = d3.scalePoint()
.domain([1, 2, 3, 4])
.range([10, 50]);
console.log("point(1):", point(1));
console.log("point(2):", point(2));
console.log("point(3):", point(3));
console.log("point(4):", point(4));
</script>
</body>
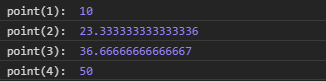
</html>输出:

相关用法
- PHP Ds\Set xor()用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.sum()用法及代码示例
- p5.js pan()用法及代码示例
- PHP max( )用法及代码示例
- d3.js d3.mean()用法及代码示例
- PHP ord()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js now()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set add()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js point.domain() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
