D3.js中的nest.map()函数用于生成嵌套Map。该映射包含一个由键函数确定的键值对,该键值对首先执行。如果没有声明或定义任何键,则map函数将按原样返回原始数组。
用法:
nest.map(array)
- 它以集合数组作为输入。
参数:
返回:
以下是上述函数的一些示例
范例1:
定义键时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.originalColor{
height:100px;
width:100px;
}
.darkerColor{
height:100px;
width:100px;
}
</style>
<body>
<!-- Fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// Forming the collection
let coll=[
{val:"val10", data:"data11"},
{val:"val20", data:"data22"},
{val:"val30", data:"data33"},
{val:"val40", data:"data44"}
]
let data= d3.nest()
.key(function(d) {
return d.val; })
.map(coll)
// Logging the data
console.log(data);
</script>
</body>
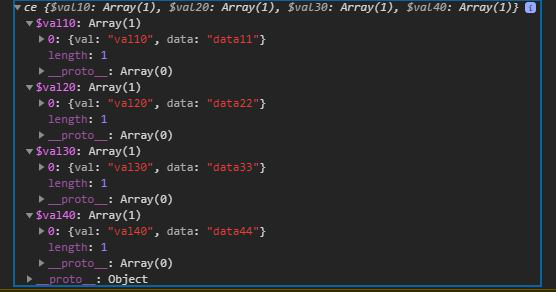
</html>输出:

范例2:
未定义键时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.originalColor{
height:100px;
width:100px;
}
.darkerColor{
height:100px;
width:100px;
}
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let collection=[
{val:"val10", data:"data11"},
{val:"val20", data:"data22"},
]
//no keys are defined
let data= d3.nest()
.map(collection)
console.log(data);
</script>
</body>
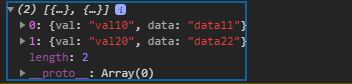
</html>输出:

相关用法
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP abs()用法及代码示例
- d3.js d3.lab()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js mag()用法及代码示例
- PHP ord()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- p5.js value()用法及代码示例
- PHP each()用法及代码示例
- p5.js nf()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js nest.map() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
