D3.js中的nest.key()函数用于注册一个新的键函数,该键函数将为输入数组中的每个元素调用。每当注册新 key 时,都会将其推入数组的末尾。
用法:
nest.keys(key)
参数:
- 它仅采用一个参数,即键函数。
返回:它返回一个字符串标识符。
下面给出了一些示例,可以更好地解释该函数。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.originalColor{
height:100px;
width:100px;
}
.darkerColor{
height:100px;
width:100px;
}
</style>
<body>
<!-- Fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js"></script>
<script>
let collection=[
{val:"val1"},
{val:"val2"},
{val:"val3"},
{val:"val4"}
]
let data=d3.nest().key((d)=>{return d.val})
.entries(collection)
console.log(data);
</script>
</body>
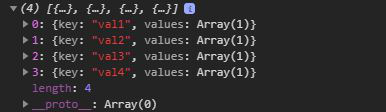
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.originalColor{
height:100px;
width:100px;
}
.darkerColor{
height:100px;
width:100px;
}
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
let collection=[
{val:"val1", data:"data1", anotherData:"data1"},
{val:"val2", data:"data2", anotherData:"data2"},
{val:"val3", data:"data3", anotherData:"data3"},
{val:"val4", data:"data4", anotherData:"data4"}
]
//key is added
let data=d3.nest().key((d)=>{return d.val})
//another key is nested and added
.key((d)=>{return d.data})
//another key is added and nested
.key((d)=>{return d.anotherData})
.entries(collection)
console.log(data);
</script>
</body>
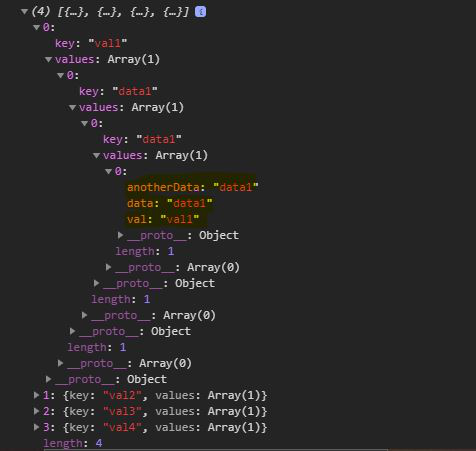
</html>输出:

相关用法
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP abs()用法及代码示例
- d3.js d3.lab()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js mag()用法及代码示例
- PHP ord()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- p5.js value()用法及代码示例
- PHP each()用法及代码示例
- p5.js nf()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js nest.key() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
