d3.interval()函数用于在每个给定的时间间隔或延迟后调用该函数。如果没有给出延迟,则该延迟等于计时器。
用法:
d3.interval(callback, delay);
参数:它采用上述和以下所述的两个参数:
- callback:它是在特定延迟后执行的函数。
- delay:这是执行函数之后的延迟。
返回值:它返回一个对象。
注意:每次执行代码时,输出可能会不同。
范例1:没有延迟时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
.originalColor {
height:100px;
width:100px;
}
.darkerColor {
height:100px;
width:100px;
}
</style>
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
let count = 0;
let func = function (e) {
count++;
console.log(e);
console.log("Time interval will "
+ "stop when count is greater 5"
+ "current count:", count);
if (count > 5)
timer.stop()
}
var timer = d3.interval(func);
</script>
</body>
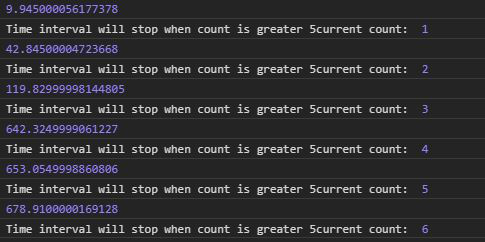
</html>输出:

范例2:延迟时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
.originalColor {
height:100px;
width:100px;
}
.darkerColor {
height:100px;
width:100px;
}
</style>
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
let count = 0;
console.log("The delay is 500ms.");
let func = function (e) {
count++;
console.log(e);
console.log("Time interval will "
+ "stop when count is greater 3"
+ " current count:", count);
if (count > 3)
timer.stop()
}
var timer = d3.interval(func, 500);
</script>
</body>
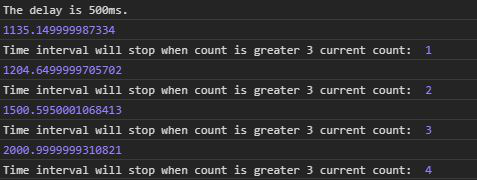
</html>输出:

相关用法
- JQuery jQuery.fx.interval用法及代码示例
- d3.js d3.map.get()用法及代码示例
- PHP abs()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- PHP pow( )用法及代码示例
- CSS rgb()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- p5.js arc()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interval() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
