D3.js中的d3.interpolateHclLong()函数用于返回CIELChab两种颜色之间的色彩空间插值器函数。它与interpolateHcl()函数几乎相同,但是两者之间的唯一区别是它不使用色调之间的最短路径。
用法:
d3.interpolateHclLong(a, b);
参数:它采用以下两个参数。
- a:这是颜色字符串。
- b:这是颜色字符串。它与第一种颜色的混合量由interpolateHclLong(0 <= x <= 1)确定
注意:如果x = 1大于b的一部分,则a的0部分返回颜色。更改x的值,并看到不同的颜色阴影。
返回值:下面给出了上述函数的一些示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
// Printing the return type of the function
console.log("function type is:",
typeof(d3.interpolateHclLong("blue", "white")))
// Using function d3.interpolateHclLong()
console.log("A RGB string:",
d3.interpolateHclLong("blue", "white")(0.5))
console.log("A RGB string",
d3.interpolateHclLong("blue", "white")(0.2))
</script>
</body>
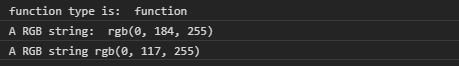
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box1, .box2{
display:flex;
margin-right:40px;
border-radius:20% 20%;
border:2px solid black;
width:150px;
height:150px;
}
div{
display:flex;
}
</style>
<body>
D3.interpolateHclLong()
<div>
<div class="box1">
</div>
<div class="box2">
</div>
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let box1=document.querySelector(".box1");
let box2=document.querySelector(".box2");
let color=d3.interpolateHclLong("green", "white")(0.5);
let color2=d3.interpolateHclLong("green", "white")(0.2);
// Changing css of the div with class-name box1
box1.style.backgroundColor=color;
// Changing css of the div with class-name box2
box2.style.backgroundColor=color2;
</script>
</body>
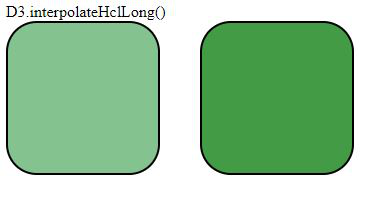
</html>输出:

相关用法
- PHP Ds\Map get()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- PHP min( )用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP each()用法及代码示例
- CSS url()用法及代码示例
- PHP max( )用法及代码示例
- PHP next()用法及代码示例
- PHP key()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP pos()用法及代码示例
- d3.js zip()用法及代码示例
- PHP end()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateHclLong() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
