d3.area.y1()方法用于将y1访问器设置为传递给它的参数,该参数可以是数字或返回数字的函数,这是第二点或我们的上限。
用法:
d3.area.y1(y1_point)
参数:该函数接受如上所述和以下描述的单个参数。
- y1_point:此参数是数字下限点或返回数字的函数。
返回值:此方法不返回任何值。
范例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | d3.area.y1() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
</svg>
</center>
<script>
var data = [
{x:50, y:10},
{x:150, y:30},
{x:200, y:150},
{x:250, y:10},
{x:300, y:150},
{x:350, y:50},
{x:400, y:190}];
var xScale =
d3.scaleLinear().domain([0, 8]).range([25, 200]);
var yScale =
d3.scaleLinear().domain([0, 20]).range([200, 25]);
var Gen = d3.area()
.x((p) => p.x)
.y0((p) => p.y*2)
// Using area.y1() method
.y1((p) => p.y*4);
d3.select("#gfg")
.append("path")
.attr("d", Gen(data))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>输出:

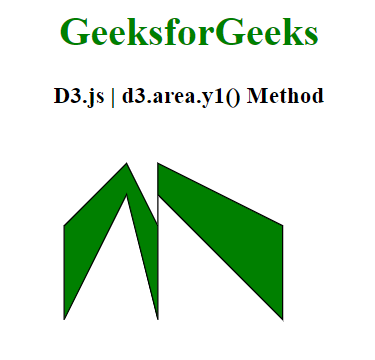
范例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | d3.area.y1() Method
</h3>
<center>
<svg id="gfg" width="250" height="200">
</svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:50},
{xpoint:100, ypoint:150},
{xpoint:100, ypoint:50},
{xpoint:200, ypoint:150}];
var Gen = d3.area()
.x((p) => p.xpoint)
.y0((p) => p.ypoint/2)
// Setting upper bounds
.y1((p) => p.ypoint);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js area.y1() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
