d3.area.y1()方法用於將y1訪問器設置為傳遞給它的參數,該參數可以是數字或返回數字的函數,這是第二點或我們的上限。
用法:
d3.area.y1(y1_point)
參數:該函數接受如上所述和以下描述的單個參數。
- y1_point:此參數是數字下限點或返回數字的函數。
返回值:此方法不返回任何值。
範例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | d3.area.y1() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
</svg>
</center>
<script>
var data = [
{x:50, y:10},
{x:150, y:30},
{x:200, y:150},
{x:250, y:10},
{x:300, y:150},
{x:350, y:50},
{x:400, y:190}];
var xScale =
d3.scaleLinear().domain([0, 8]).range([25, 200]);
var yScale =
d3.scaleLinear().domain([0, 20]).range([200, 25]);
var Gen = d3.area()
.x((p) => p.x)
.y0((p) => p.y*2)
// Using area.y1() method
.y1((p) => p.y*4);
d3.select("#gfg")
.append("path")
.attr("d", Gen(data))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>輸出:

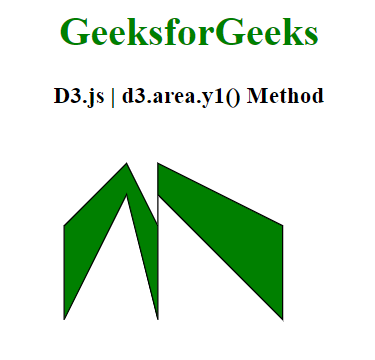
範例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | d3.area.y1() Method
</h3>
<center>
<svg id="gfg" width="250" height="200">
</svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:50},
{xpoint:100, ypoint:150},
{xpoint:100, ypoint:50},
{xpoint:200, ypoint:150}];
var Gen = d3.area()
.x((p) => p.xpoint)
.y0((p) => p.ypoint/2)
// Setting upper bounds
.y1((p) => p.ypoint);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>輸出:

相關用法
- Lodash _.method()用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Javascript Number isSafeInteger()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 D3.js area.y1() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
