arc.cornerRadius()函数用于设置圆角的拐角半径。如果半径未指定,则返回当前角半径访问器,其中默认值至:
function cornerRadius() {
return 0;
}
用法:
arc.cornerRadius([radius]);
参数:该函数接受如上所述和以下描述的单个参数。
- radius:此参数采用一个数字,该数字确定角的半径。
返回值:这个函数返回电弧发生器。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.cornerRadius()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,200)");
// An arc generator created
var arc = d3.arc()
.outerRadius(-5)
.innerRadius(150)
.startAngle(0)
// Use of cornerRadius Function
.cornerRadius(6666)
.endAngle(1);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill="green";
</script>
</body>
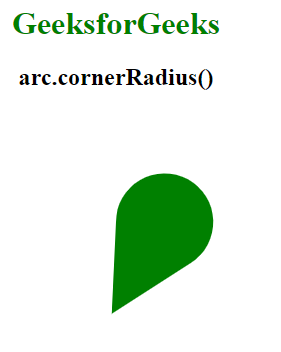
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.cornerRadius()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(120,200)");
// An arc generated
var arc = d3.arc()
.outerRadius(140)
.innerRadius(200)
.startAngle(0)
// Use of cornerRadius Function
.cornerRadius(20)
.endAngle(1);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill="green";
</script>
</body>
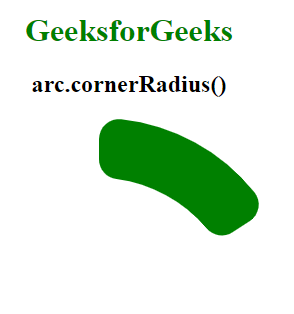
</html>输出:
相关用法
- PHP Ds\Set xor()用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.sum()用法及代码示例
- p5.js pan()用法及代码示例
- PHP max( )用法及代码示例
- d3.js d3.mean()用法及代码示例
- PHP ord()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js now()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set add()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js arc.cornerRadius() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。