setProperty()方法用于修改现有CSS属性或在声明块中设置新CSS。
用法:它用于返回length属性。
object.setProperty(propertyname, value, priority)
参数:它接受三个参数:
- propertyname:它是必需参数,其中包含一个字符串,该字符串表示要设置的属性的名称。
- value:它是一个可选参数,其中包含代表新值的字符串。
- priority:它是一个可选参数,其中包含一个字符串,该字符串表示是否应将属性的优先级设置为重要。
例:要显示setProperty()方法的用法原理:
<html>
<head>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
#p1 {
color:green;
font-size:20;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="p1">
setProperty() Method
</p>
<button onclick="myFunction()">
Set property
</button>
<p id="gfg"></p>
<!-- Script to set the property -->
<script>
function myFunction() {
var x =
document.styleSheets[0].cssRules[2].style;
x.setProperty("background-color", "black");
}
</script>
</body>
</html>输出:
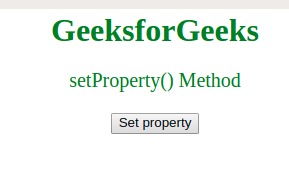
在单击按钮之前:

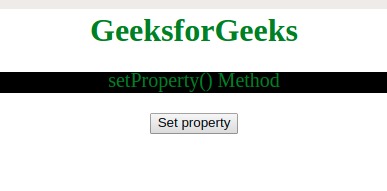
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- Firefox
- Safari
- Opera
相关用法
- CSS CSSStyleDeclaration item()用法及代码示例
- CSS CSSStyleDeclaration getPropertyValue()用法及代码示例
- CSS CSSStyleDeclaration getPropertyPriority()用法及代码示例
- JQuery is()用法及代码示例
- JQuery get()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery die()用法及代码示例
- HTML DOM contains()用法及代码示例
- Node.js dns.resolveAny()用法及代码示例
- Node.js dns.resolveMx()用法及代码示例
- Node.js dns.resolveCname()用法及代码示例
- Node.js dns.resolveSoa()用法及代码示例
- JQuery Misc each()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSSStyleDeclaration setProperty() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
