setProperty()方法用於修改現有CSS屬性或在聲明塊中設置新CSS。
用法:它用於返回length屬性。
object.setProperty(propertyname, value, priority)
參數:它接受三個參數:
- propertyname:它是必需參數,其中包含一個字符串,該字符串表示要設置的屬性的名稱。
- value:它是一個可選參數,其中包含代表新值的字符串。
- priority:它是一個可選參數,其中包含一個字符串,該字符串表示是否應將屬性的優先級設置為重要。
例:要顯示setProperty()方法的用法原理:
<html>
<head>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
#p1 {
color:green;
font-size:20;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="p1">
setProperty() Method
</p>
<button onclick="myFunction()">
Set property
</button>
<p id="gfg"></p>
<!-- Script to set the property -->
<script>
function myFunction() {
var x =
document.styleSheets[0].cssRules[2].style;
x.setProperty("background-color", "black");
}
</script>
</body>
</html>輸出:
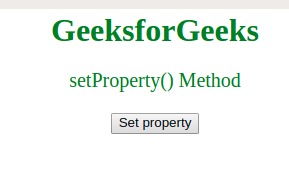
在單擊按鈕之前:

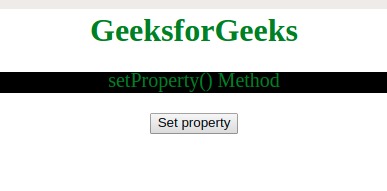
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- Firefox
- Safari
- Opera
相關用法
- CSS CSSStyleDeclaration item()用法及代碼示例
- CSS CSSStyleDeclaration getPropertyValue()用法及代碼示例
- CSS CSSStyleDeclaration getPropertyPriority()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery die()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- Node.js dns.resolveAny()用法及代碼示例
- Node.js dns.resolveMx()用法及代碼示例
- Node.js dns.resolveCname()用法及代碼示例
- Node.js dns.resolveSoa()用法及代碼示例
- JQuery Misc each()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSSStyleDeclaration setProperty() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
