conic-gradient()函数是CSS中的内置函数,用于将圆锥渐变设置为背景图像。圆锥梯度角从0度到360度开始。圆锥形是圆形的,并使用元素的中心作为色标的源点。
圆锥形渐变包括饼图和色轮。 conic-gradient()函数的结果是数据类型的对象,它是一种特殊的图像。
用法:
Background image:conic-gradient(color degree, color degree, ...)
圆锥形渐变与径向渐变类似,不同之处在于色标位于要创建的圆的外边。
例:
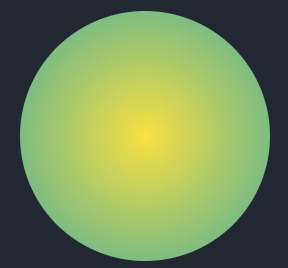
径向梯度:

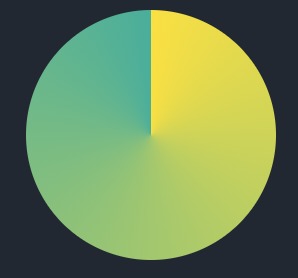
圆锥曲线:

下面的示例说明了CSS中的conic-gradient()函数:
程序1:
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box
{
background-color:yellow;
height:200px;
width:200px;
float:left;
margin:20px;
border-radius:50%;
}
.a
{
background-image:
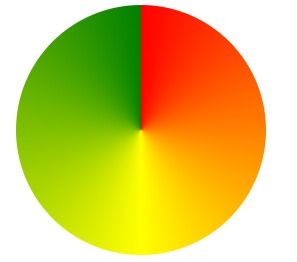
conic-gradient(red, yellow, green);
}
</style>
</head>
<body>
<div class="box a"></div>
</body>
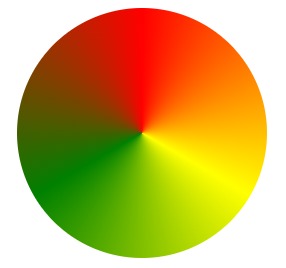
</html>输出:

程序2:
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box
{
background-color:yellow;
height:200px;
width:200px;
float:left;
margin:20px;
border-radius:50%;
}
.b
{
background-image:conic-gradient(
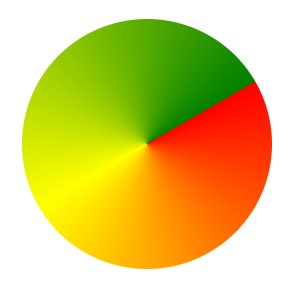
from 60deg, red, yellow, green);
}
</style>
</head>
<body>
<div class="box b"></div>
</body>
</html>输出:

程序3:
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box
{
background-color:yellow;
height:200px;
width:200px;
float:left;
margin:20px;
border-radius:50%;
}
.c
{
background-image:
conic-gradient(red, yellow, green, red);
}
</style>
</head>
<body>
<div class="box c"></div>
</body>
</html输出:

程序4:
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box
{
background-color:yellow;
height:200px;
width:200px;
float:left;
margin:20px;
border-radius:50%;
}
.d
{
background-image:
repeating-conic-gradient(
red 0deg, red 10deg, yellow 10deg, yellow 20deg);
}
</style>
</head>
<body>
<div class="box d"></div>
</body>
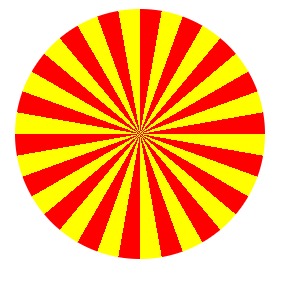
</html>输出:

程序5:
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box
{
background-color:yellow;
height:200px;
width:200px;
float:left;
margin:20px;
border-radius:50%;
}
.e
{
background-image:
conic-gradient(
red 0deg, red 90deg,
yellow 90deg, yellow 180deg,
green 180deg, green 270deg,
blue 270deg, blue 360deg);
}
</style>
</head>
<body>
<div class="box e"></div>
</body>
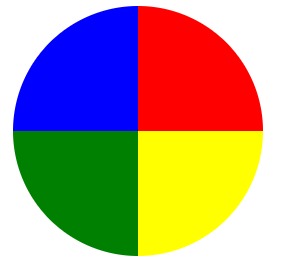
</html>输出:

相关用法
- PHP ord()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP min( )用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.lab()用法及代码示例
- CSS rgb()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- CSS url()用法及代码示例
- PHP pow( )用法及代码示例
- CSS var()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nf()用法及代码示例
注:本文由纯净天空筛选整理自danishmultani2001大神的英文原创作品 CSS | conic-gradient() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
