sepia() 函数是一个内置函数,用于将过滤器应用于图像以将图像转换为棕褐色图像。
用法:
sepia( amount )
参数:此函数接受保存棕褐色值的单个参数数量。棕褐色的值是根据值和百分比设置的。值 0% 表示原始图像,100% 表示完整的棕褐色图像。
下面的示例说明了 CSS:Example 中的 sepia() 函数:
<!DOCTYPE html>
<html>
<head>
<title>CSS sepia() Function</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
.sepia_effect {
filter:sepia(100%);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS sepia() function</h2>
<img class="sepia_effect" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
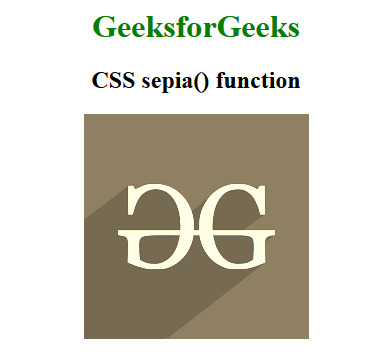
</html>输出:
支持的浏览器:sepia()函数支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- Node.js GM sepia()用法及代码示例
- CSS rgb()用法及代码示例
- CSS rgba()用法及代码示例
- CSS hsla()用法及代码示例
- CSS hsl()用法及代码示例
- CSS repeating-linear-gradient()用法及代码示例
- CSS animation-timing-function用法及代码示例
- CSS var()用法及代码示例
- CSS brightness()用法及代码示例
- CSS blur()用法及代码示例
- CSS contrast()用法及代码示例
- CSS drop-shadow()用法及代码示例
- CSS grayscale()用法及代码示例
- CSS hue-rotate()用法及代码示例
- CSS invert()用法及代码示例
- CSS opacity()用法及代码示例
- CSS scaleX()用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 CSS | sepia() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
