rgba()函数是CSS中的内置函数,用于使用Red-Green-Blue-Alpha(RGBA)模型定义颜色。
用法:
rgba( red, green, blue, alpha )
参数:该函数接受上述和以下所述的四个参数:
- red:此参数用于定义红色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分比值。
- green:此参数用于定义绿色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分比值。
- blue:此参数用于定义蓝色的强度。它是介于0到255之间的整数值,或者是介于0%到100%之间的百分比值。
- alpha:此参数用于定义不透明度,值介于0.0(完全透明)到1.0(完全不透明)之间。
以下示例程序旨在说明CSS中的rgba()函数:
程序:
<!DOCTYPE html>
<html>
<head>
<title>rgba function</title>
<style>
.gfg1 {
background-color:rgba(1, 153, 0, 0.5);
text-align:center;
}
.gfg2 {
background-color:rgba(0, 255, 0, 0.5);
text-align:center
}
.gfg3 {
background-color:rgba(133, 150, 150, 0.5);
text-align:center
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
text-align:center;
}
h1 {
text-align:center;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<h1>The rgba() Function</h1>
<p class = "gfg1">Green</p>
<p class = "gfg2">Light green</p>
<p class = "gfg3">Light black</p>
</body>
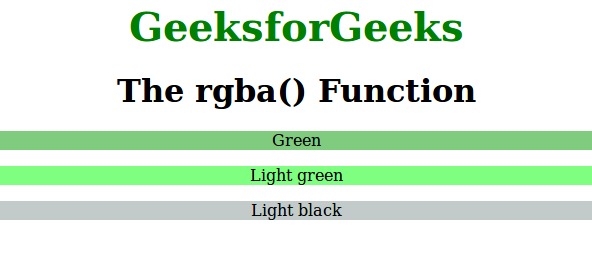
</html> 输出:

支持的浏览器:rgb()函数支持的浏览器如下:
- Chrome 1.0及以上
- Internet Explorer 9.0及以上
- Firefox 3.0及更高版本
- Safari 3.1及更高版本
- Opera 10.0及以上
相关用法
- p5.js str()用法及代码示例
- PHP abs()用法及代码示例
- PHP end()用法及代码示例
- PHP sin( )用法及代码示例
- p5.js hue()用法及代码示例
- PHP pos()用法及代码示例
- p5.js hex()用法及代码示例
- PHP cos( )用法及代码示例
- d3.js d3.set.add()用法及代码示例
- p5.js min()用法及代码示例
- PHP each()用法及代码示例
注:本文由纯净天空筛选整理自Mahadev99大神的英文原创作品 CSS | rgba() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
