rgba()函數是CSS中的內置函數,用於使用Red-Green-Blue-Alpha(RGBA)模型定義顏色。
用法:
rgba( red, green, blue, alpha )
參數:該函數接受上述和以下所述的四個參數:
- red:此參數用於定義紅色的強度。它是介於0到255之間的整數值,或者是介於0%到100%之間的百分比值。
- green:此參數用於定義綠色的強度。它是介於0到255之間的整數值,或者是介於0%到100%之間的百分比值。
- blue:此參數用於定義藍色的強度。它是介於0到255之間的整數值,或者是介於0%到100%之間的百分比值。
- alpha:此參數用於定義不透明度,值介於0.0(完全透明)到1.0(完全不透明)之間。
以下示例程序旨在說明CSS中的rgba()函數:
程序:
<!DOCTYPE html>
<html>
<head>
<title>rgba function</title>
<style>
.gfg1 {
background-color:rgba(1, 153, 0, 0.5);
text-align:center;
}
.gfg2 {
background-color:rgba(0, 255, 0, 0.5);
text-align:center
}
.gfg3 {
background-color:rgba(133, 150, 150, 0.5);
text-align:center
}
.gfg {
font-size:40px;
font-weight:bold;
color:green;
text-align:center;
}
h1 {
text-align:center;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<h1>The rgba() Function</h1>
<p class = "gfg1">Green</p>
<p class = "gfg2">Light green</p>
<p class = "gfg3">Light black</p>
</body>
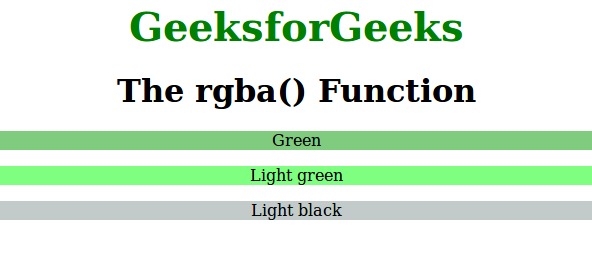
</html> 輸出:

支持的瀏覽器:rgb()函數支持的瀏覽器如下:
- Chrome 1.0及以上
- Internet Explorer 9.0及以上
- Firefox 3.0及更高版本
- Safari 3.1及更高版本
- Opera 10.0及以上
相關用法
- p5.js str()用法及代碼示例
- PHP abs()用法及代碼示例
- PHP end()用法及代碼示例
- PHP sin( )用法及代碼示例
- p5.js hue()用法及代碼示例
- PHP pos()用法及代碼示例
- p5.js hex()用法及代碼示例
- PHP cos( )用法及代碼示例
- d3.js d3.set.add()用法及代碼示例
- p5.js min()用法及代碼示例
- PHP each()用法及代碼示例
注:本文由純淨天空篩選整理自Mahadev99大神的英文原創作品 CSS | rgba() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
