
什么是Chrome扩展程序?
如果你想了解什么是Chrome扩展程序以及Chrome扩展程序的工作方式,那么恭喜你,你来对地方了!
Chrome扩展程序是由Chrome浏览器托管的网页,一般由HTML、CSS和JavaScript组成,您可以通过Chrome公开的某些JavaScript API向Chrome添加一些功能。
扩展程序可以做什么?
在Chrome扩展程序中可以使用页面动作(Page Actions)或者浏览器动作(Browser Actions)完成很多事情,但二者不能同时使用。
页面动作:是专门用于某些页面的chrome扩展。
浏览器动作: 并非用于特定页面,并且与您在浏览器中的位置无关。
这个解释看起来还是有点让人困惑,不过不要急,本教程的目的就要使事情变得简单,下面一一道来。
注:如果您有兴趣了解有关Google Chrome扩展程序的更多信息,请查看Chrome的扩展程序文档。
我们要做什么..
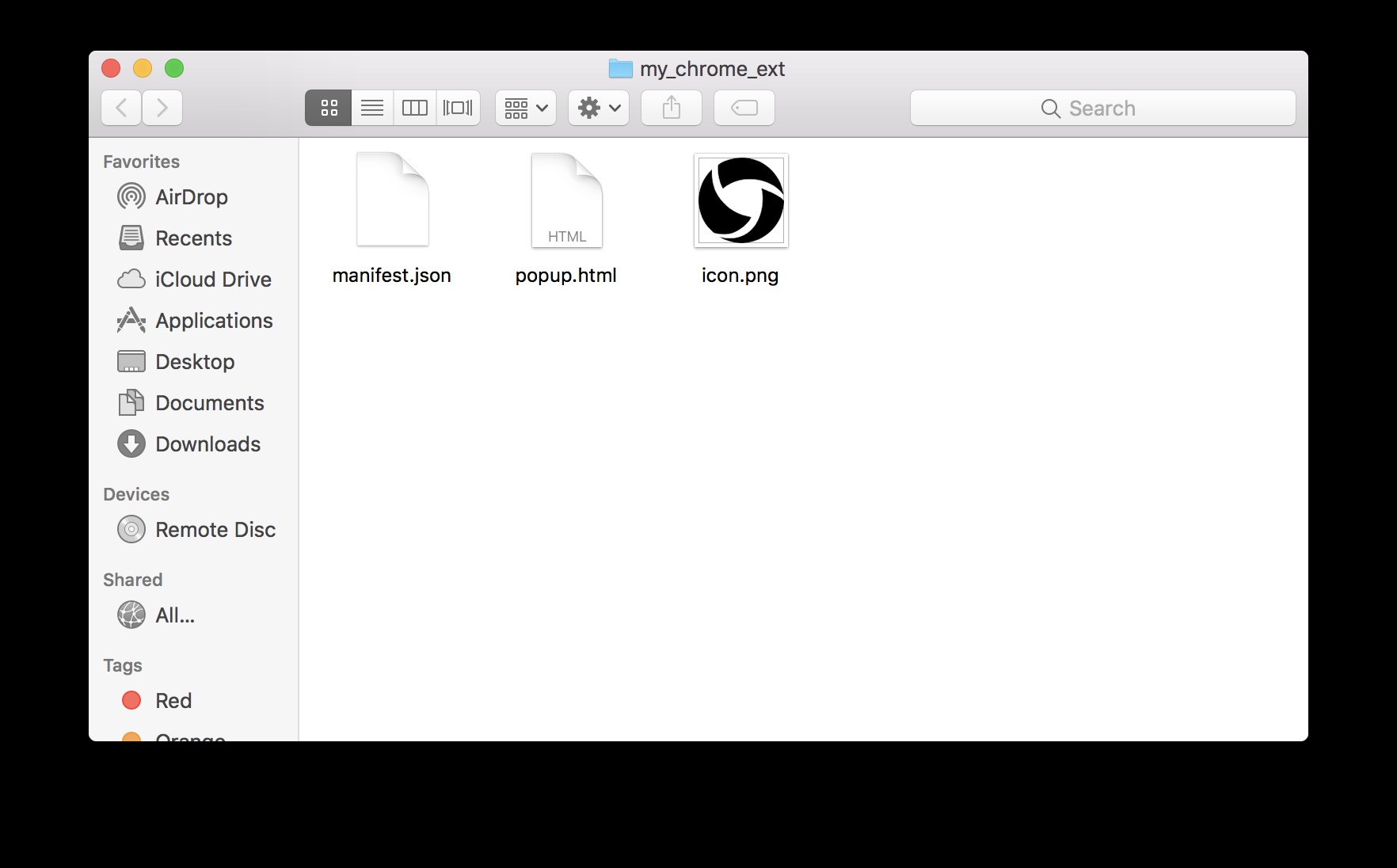
在本教程中,我们将构建一个基本的Chrome扩展程序,在单击该扩展程序时显示一条简单的弹出消息。我们需要几个重要的文件:一个图标(“icon.png”),一个HTML文件(“popup.html”)和全部导入清单(“manifest.json”)。所有这些文件将位于扩展程序名对应的目录中。

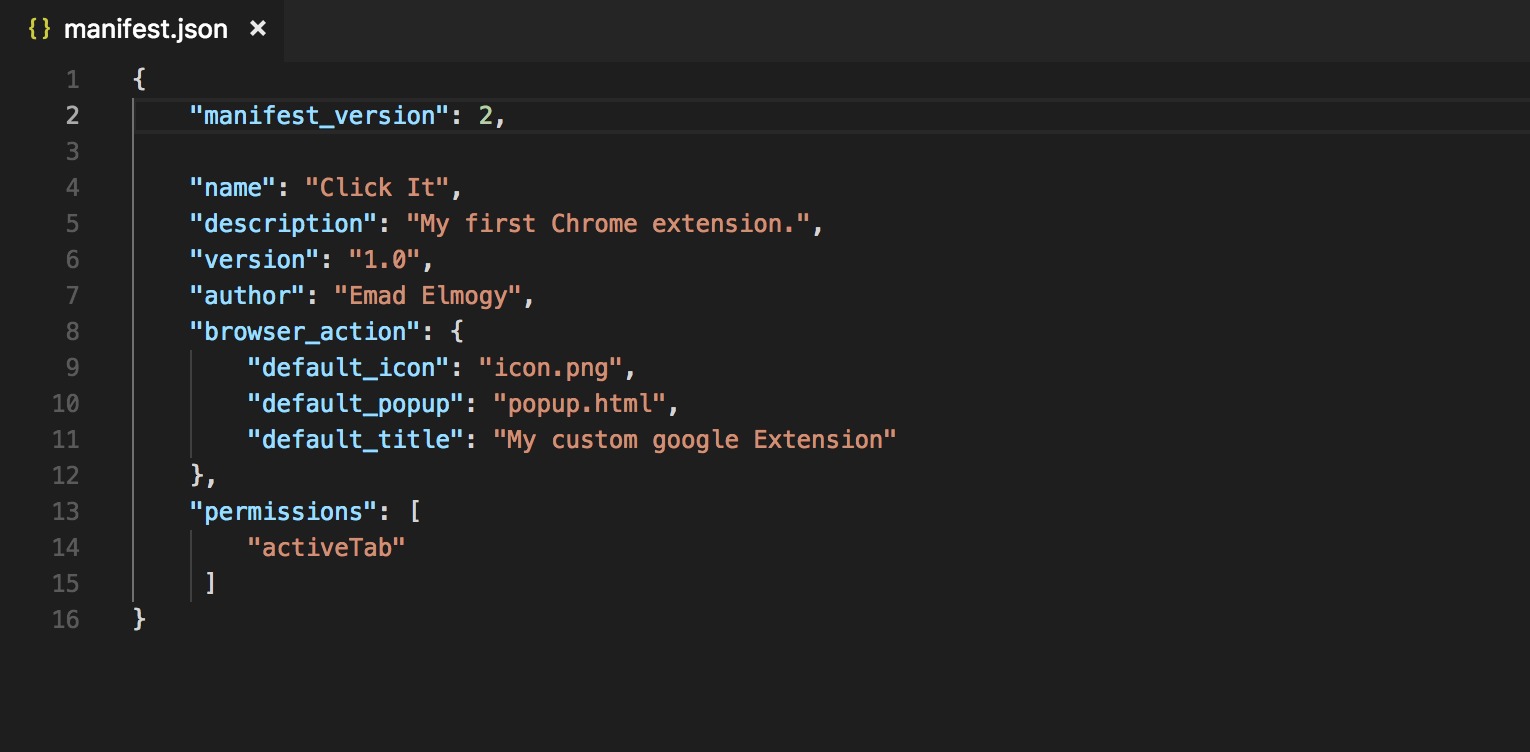
Chrome扩展程序由其清单定义,此JSON片段显示了Chrome如何解释扩展名,要加载的文件以及如何与用户互动。
基本扩展的清单文件如下所示:

此清单文件将在用户工具栏中放置一个图标,单击该图标可加载名为“popup.html.”的文件的内容
JSON文件中的大多数字段都是不言自明的,因此,我不会浪费您的时间来解释所有内容,但请注意其中的一些内容。
manifest_version,告诉Chrome您正在使用的清单标记的哪个版本。对于现代扩展程序,您需要将此设置为2.browser action,将图标加载到工具栏中。它还允许扩展通过显示工具提示,弹出窗口或标志来响应用户输入。参考: full list of everything “browser_action” can do[ 译:“browser_action”可以做的所有事情的完整列表]。permissions,限制扩展程序的功能区域。activeTab是最常见的,允许扩展访问最前面的选项卡。 Google提供了一个清单:扩展程序可以请求的所有权限。
如果您想深入了解Chrome扩展程序清单可以声明的所有内容,请查看Google关于扩展程序清单的文档。
编写一个非常基本的Chrome扩展程序:弹出窗口
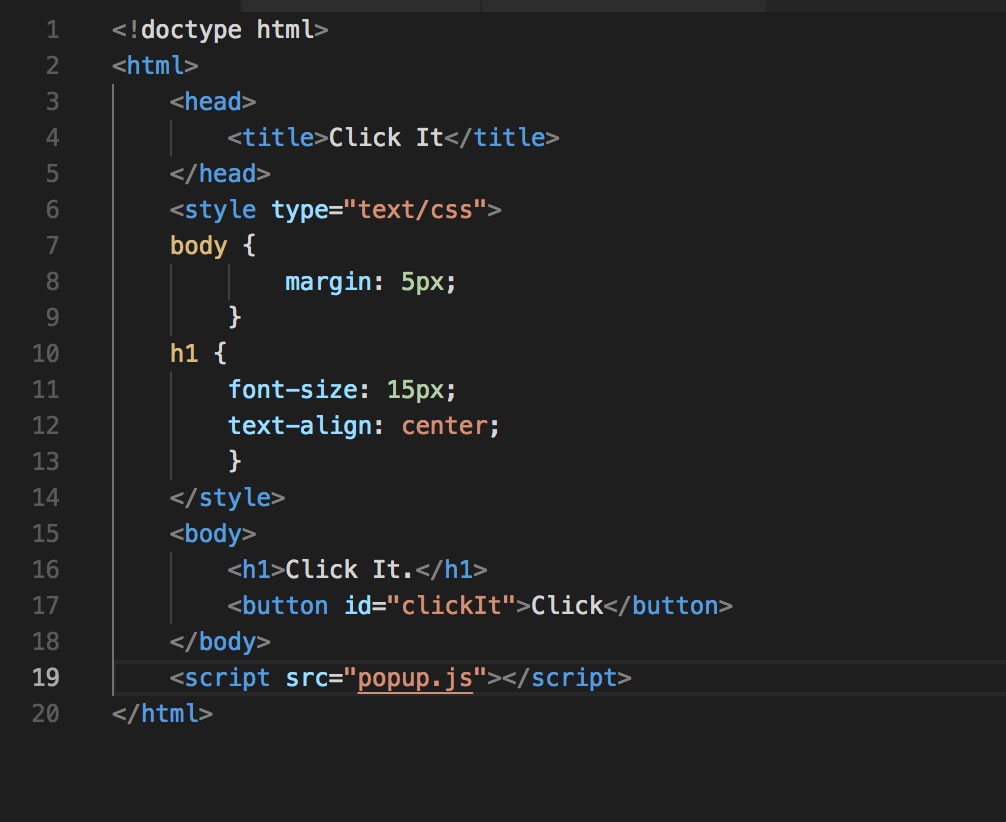
现在,我们已经编写了清单,用于确定扩展名将显示什么。具体显示内容取决于我们的“popup.html”文件,该文件会在扩展程序加载时显示。以下是我们示例的内容:

连接到Chrome:
现在我们需要..加载我们的扩展!
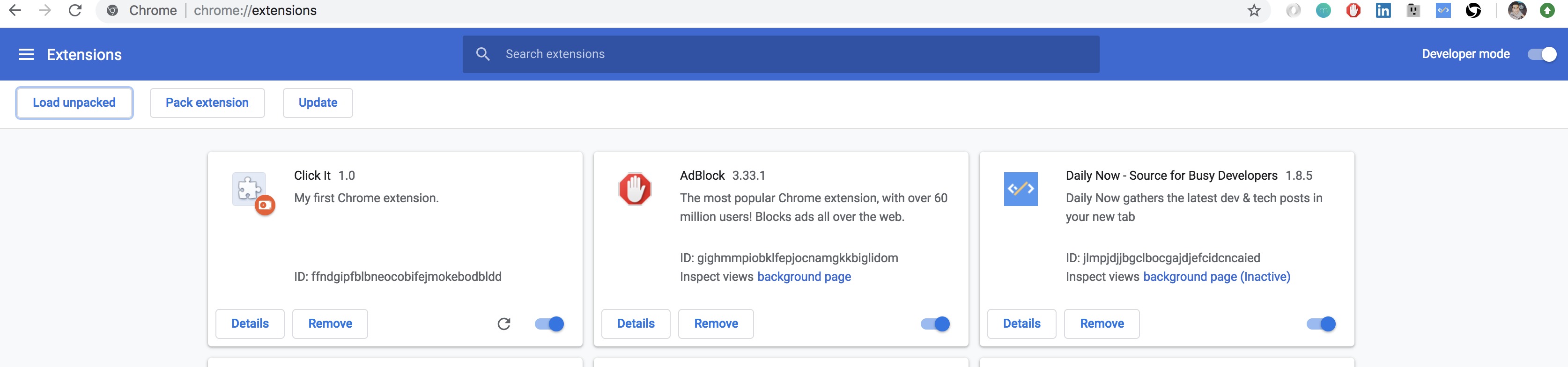
- 在您的浏览器中,输入:chrome://extensions
- 确保开发者模式(Developer mode),选中右上角中的复选框,如下所示:

3.点击加载解包(Load unpacked),弹出文件选择对话框,选择您的目录。
4.如果该扩展名有效,它将立即加载并激活!如果无效,则会在页面顶部显示错误消息。更正错误,然后重试。
5.确保您的chrome扩展程序已启用,以便您可以看到它的使用。
6.单击扩展名以查看其效果(非常简单)。

实现一些逻辑:
打开“popup.html”文件并进行更改。

创建插件的最后一件事情是实现当用户单击“Click”按钮时应执行的逻辑。
我们想要添加一个事件监听器来监听click按钮上的click事件。
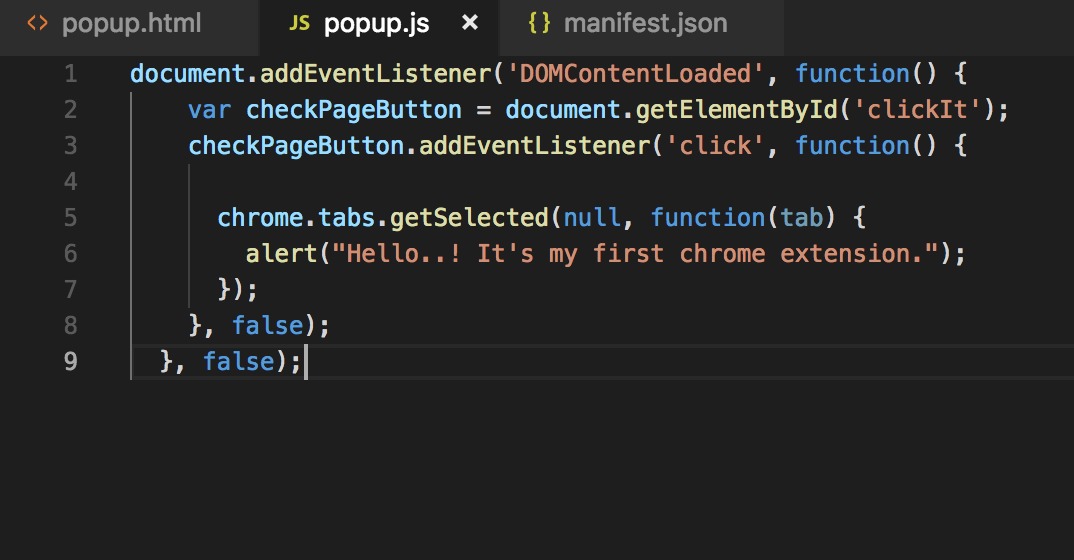
打开popup.js文件并添加以下代码:

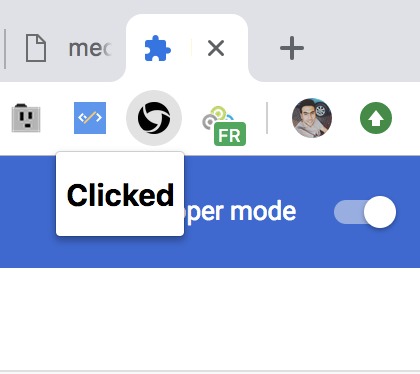
测试:
- 重要:确保在进行每次更改后都单击“重新加载”,以便可以看到实际的操作。

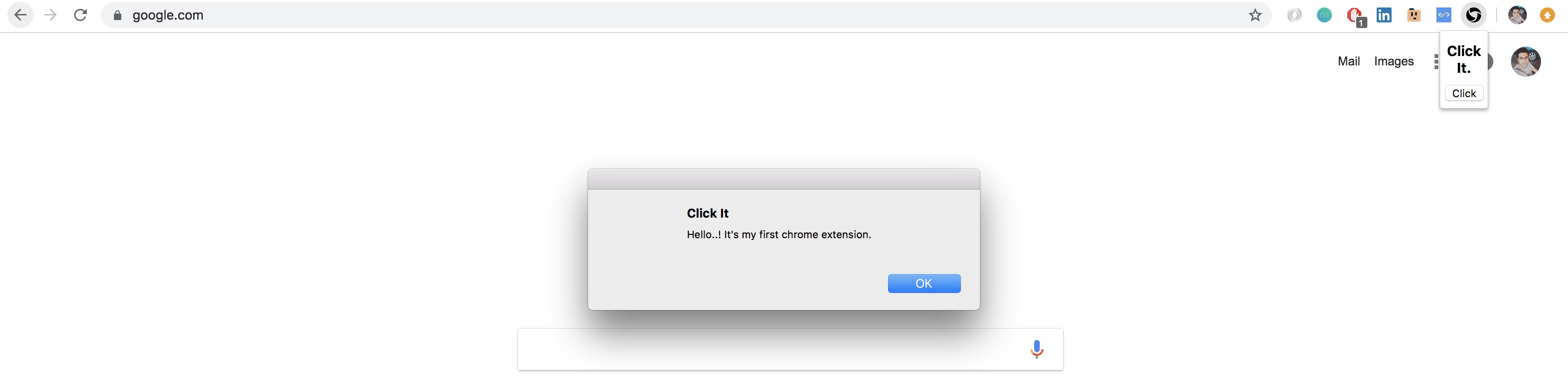
耶..! 生效 。
结论:扩展您的Chrome扩展程序
扩展程序完成后,并准备发布的话,您需要创建一个Chrome开发者帐户。这不是一个稍麻烦的过程,但是Google提供了有关在此处发布Chrome扩展程序的完整说明。
显然,您可以使用Chrome扩展程序做更多的事情,但这超出了本文的范围。如果您想了解有关Chrome扩展程序可以执行的所有操作的更多信息,请访问Google的Chrome开发人员扩展指南。
检查以下GitHub存储库,
https://github.com/EmadElmogy/simpleChromeExtension
您可以下载它并在其基础上创建应用程序。
