
什麽是Chrome擴展程序?
如果你想了解什麽是Chrome擴展程序以及Chrome擴展程序的工作方式,那麽恭喜你,你來對地方了!
Chrome擴展程序是由Chrome瀏覽器托管的網頁,一般由HTML、CSS和JavaScript組成,您可以通過Chrome公開的某些JavaScript API向Chrome添加一些功能。
擴展程序可以做什麽?
在Chrome擴展程序中可以使用頁麵動作(Page Actions)或者瀏覽器動作(Browser Actions)完成很多事情,但二者不能同時使用。
頁麵動作:是專門用於某些頁麵的chrome擴展。
瀏覽器動作: 並非用於特定頁麵,並且與您在瀏覽器中的位置無關。
這個解釋看起來還是有點讓人困惑,不過不要急,本教程的目的就要使事情變得簡單,下麵一一道來。
注:如果您有興趣了解有關Google Chrome擴展程序的更多信息,請查看Chrome的擴展程序文檔。
我們要做什麽..
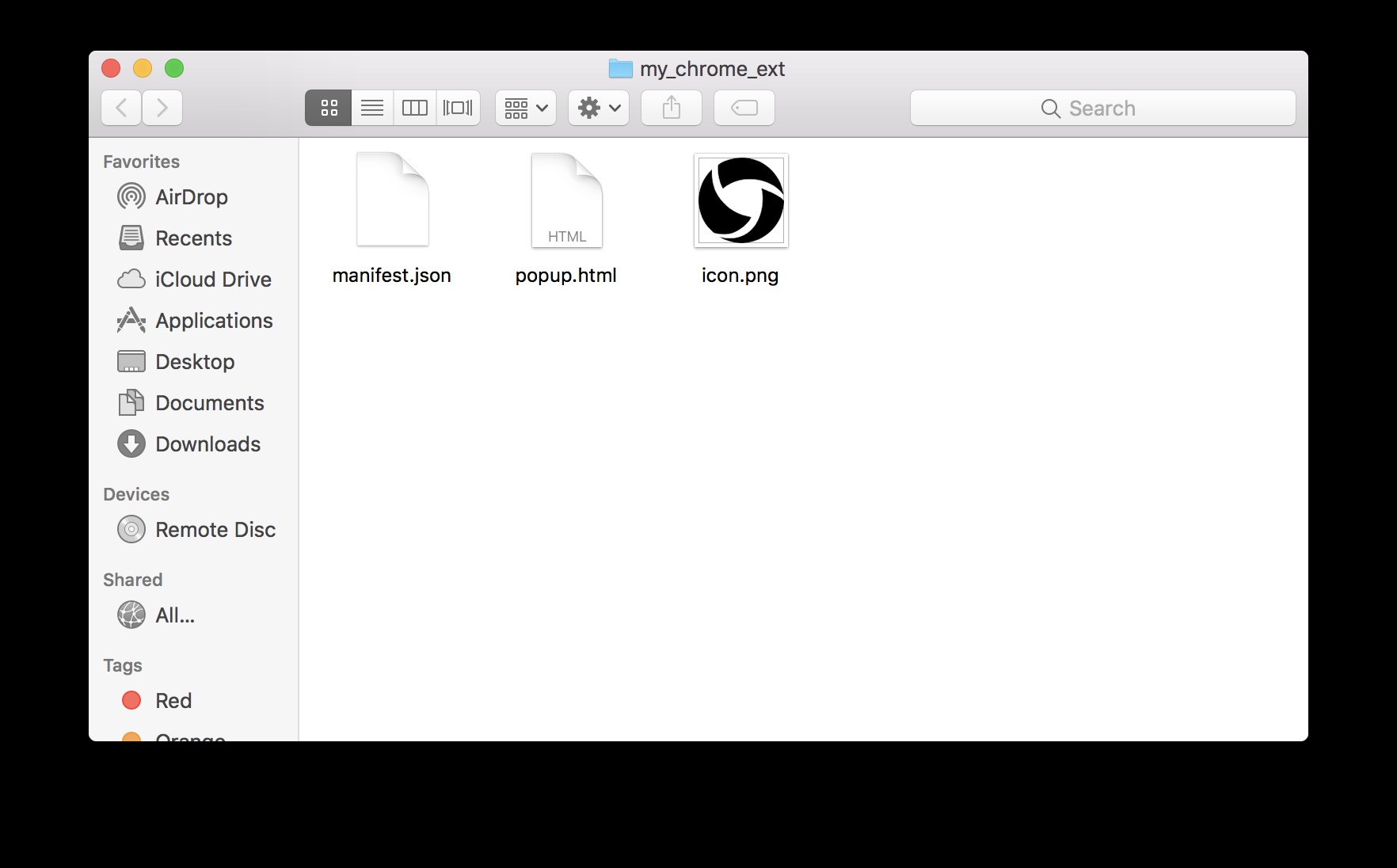
在本教程中,我們將構建一個基本的Chrome擴展程序,在單擊該擴展程序時顯示一條簡單的彈出消息。我們需要幾個重要的文件:一個圖標(“icon.png”),一個HTML文件(“popup.html”)和全部導入清單(“manifest.json”)。所有這些文件將位於擴展程序名對應的目錄中。

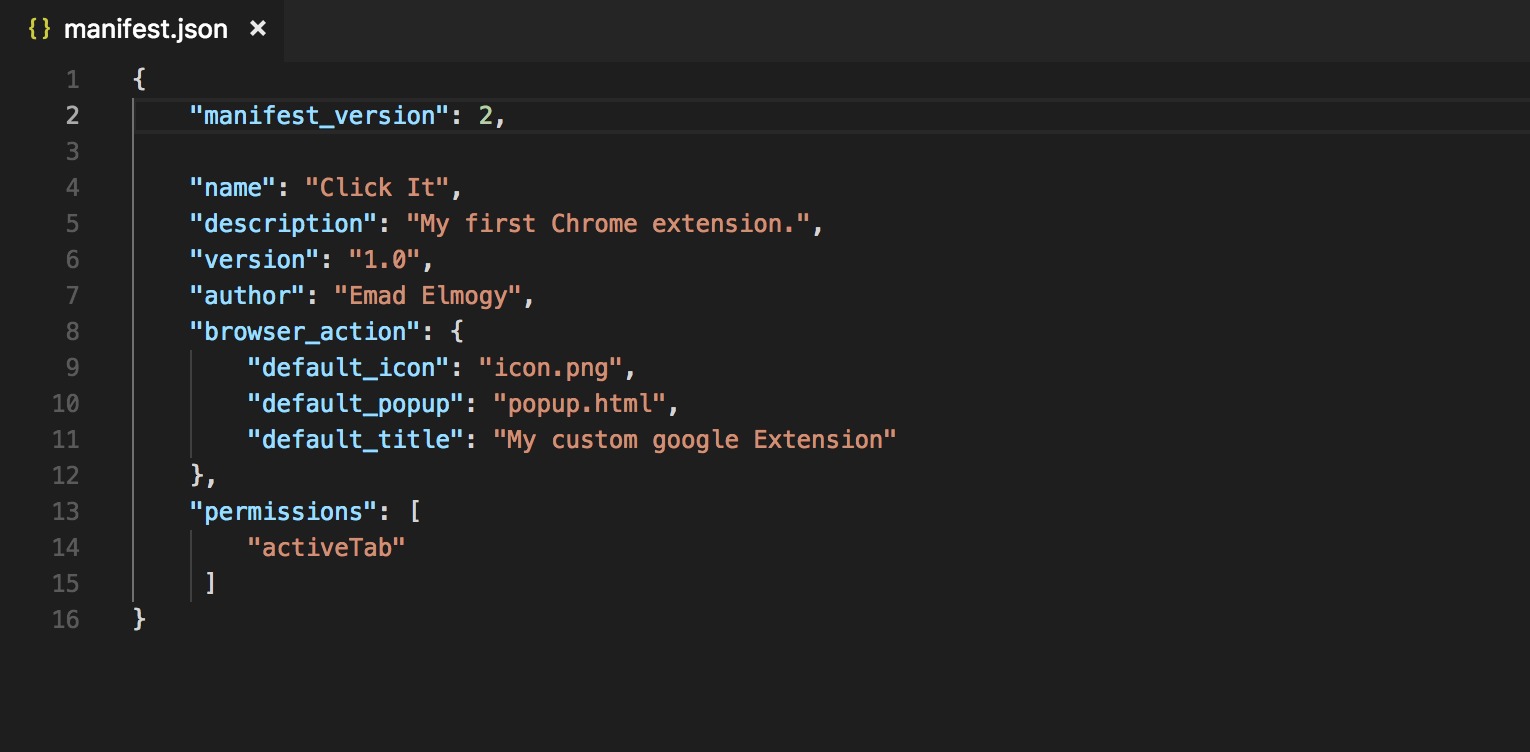
Chrome擴展程序由其清單定義,此JSON片段顯示了Chrome如何解釋擴展名,要加載的文件以及如何與用戶互動。
基本擴展的清單文件如下所示:

此清單文件將在用戶工具欄中放置一個圖標,單擊該圖標可加載名為“popup.html.”的文件的內容
JSON文件中的大多數字段都是不言自明的,因此,我不會浪費您的時間來解釋所有內容,但請注意其中的一些內容。
manifest_version,告訴Chrome您正在使用的清單標記的哪個版本。對於現代擴展程序,您需要將此設置為2.browser action,將圖標加載到工具欄中。它還允許擴展通過顯示工具提示,彈出窗口或標誌來響應用戶輸入。參考: full list of everything “browser_action” can do[ 譯:“browser_action”可以做的所有事情的完整列表]。permissions,限製擴展程序的功能區域。activeTab是最常見的,允許擴展訪問最前麵的選項卡。 Google提供了一個清單:擴展程序可以請求的所有權限。
如果您想深入了解Chrome擴展程序清單可以聲明的所有內容,請查看Google關於擴展程序清單的文檔。
編寫一個非常基本的Chrome擴展程序:彈出窗口
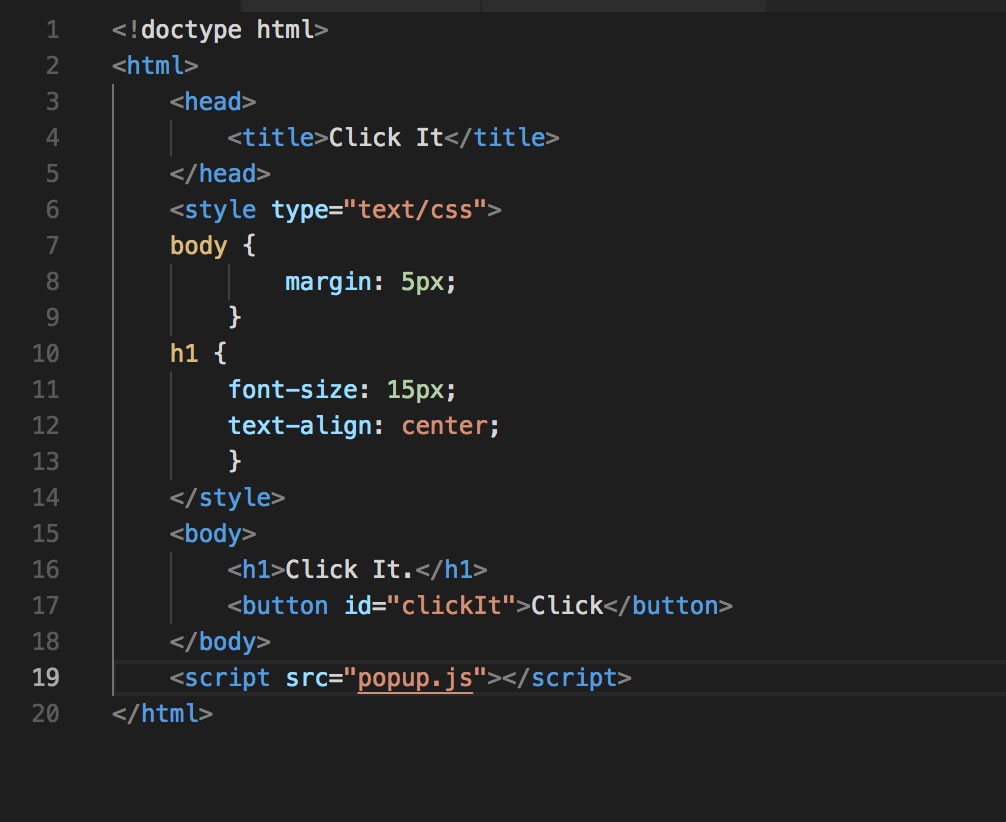
現在,我們已經編寫了清單,用於確定擴展名將顯示什麽。具體顯示內容取決於我們的“popup.html”文件,該文件會在擴展程序加載時顯示。以下是我們示例的內容:

連接到Chrome:
現在我們需要..加載我們的擴展!
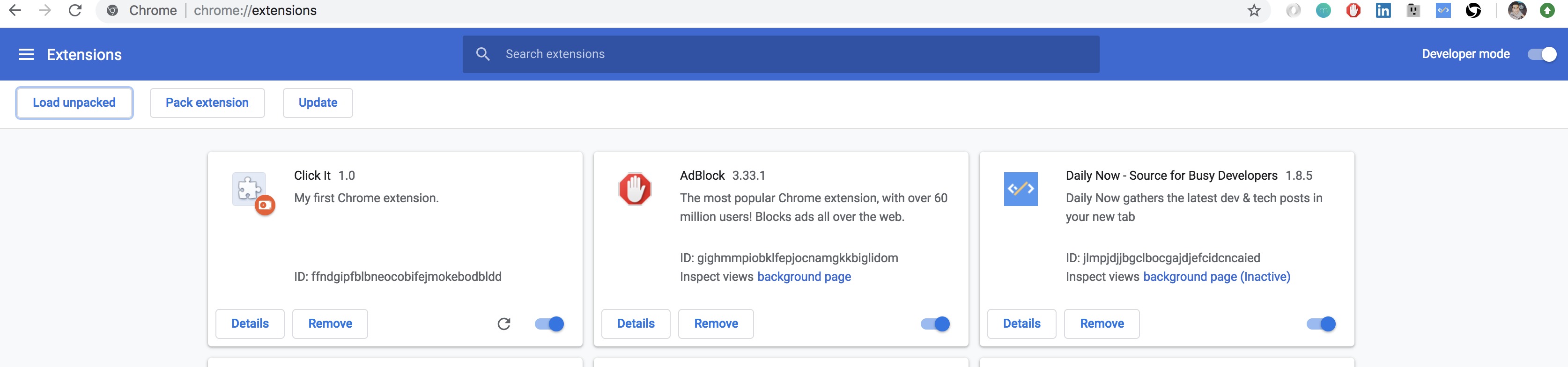
- 在您的瀏覽器中,輸入:chrome://extensions
- 確保開發者模式(Developer mode),選中右上角中的複選框,如下所示:

3.點擊加載解包(Load unpacked),彈出文件選擇對話框,選擇您的目錄。
4.如果該擴展名有效,它將立即加載並激活!如果無效,則會在頁麵頂部顯示錯誤消息。更正錯誤,然後重試。
5.確保您的chrome擴展程序已啟用,以便您可以看到它的使用。
6.單擊擴展名以查看其效果(非常簡單)。

實現一些邏輯:
打開“popup.html”文件並進行更改。

創建插件的最後一件事情是實現當用戶單擊“Click”按鈕時應執行的邏輯。
我們想要添加一個事件監聽器來監聽click按鈕上的click事件。
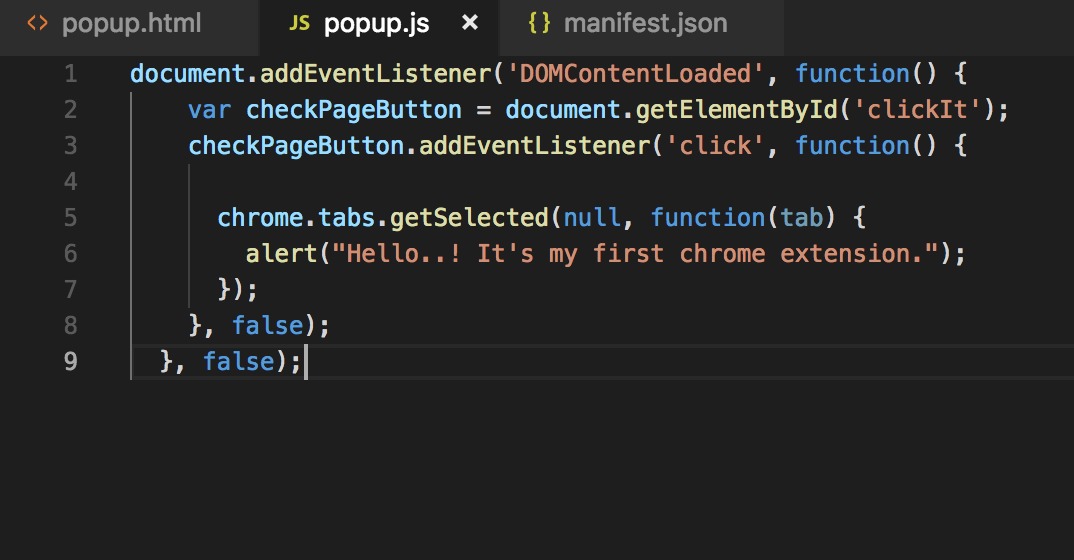
打開popup.js文件並添加以下代碼:

測試:
- 重要:確保在進行每次更改後都單擊“重新加載”,以便可以看到實際的操作。

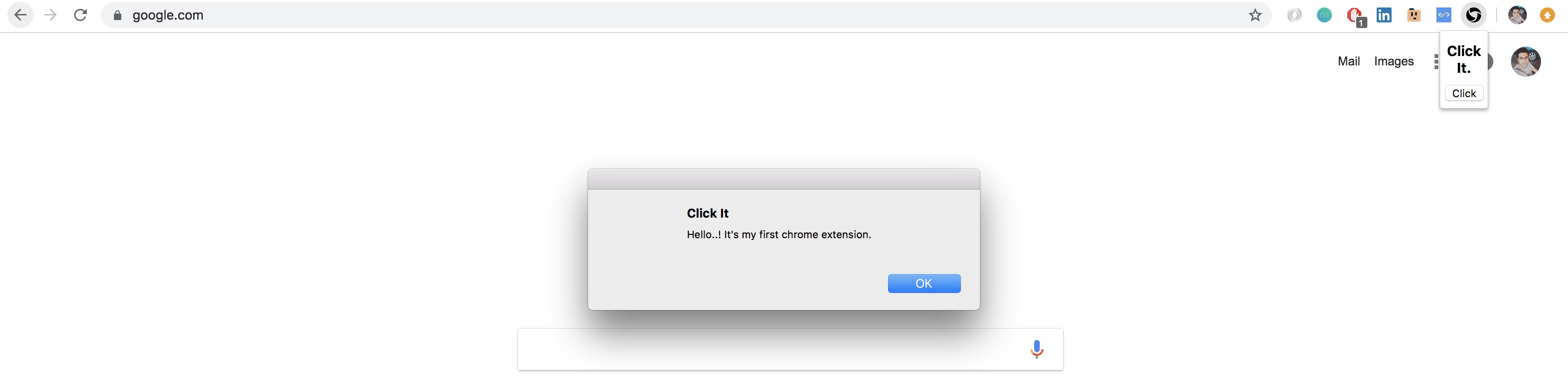
耶..! 生效 。
結論:擴展您的Chrome擴展程序
擴展程序完成後,並準備發布的話,您需要創建一個Chrome開發者帳戶。這不是一個稍麻煩的過程,但是Google提供了有關在此處發布Chrome擴展程序的完整說明。
顯然,您可以使用Chrome擴展程序做更多的事情,但這超出了本文的範圍。如果您想了解有關Chrome擴展程序可以執行的所有操作的更多信息,請訪問Google的Chrome開發人員擴展指南。
檢查以下GitHub存儲庫,
https://github.com/EmadElmogy/simpleChromeExtension
您可以下載它並在其基礎上創建應用程序。
