问题描述:
在Wordpress后台文本编辑器中,基于安全考虑,某些特殊的HTML标签如<script>、<code>等会被过滤掉。简单谢谢文章的情况下,不会有什么问题,但是如果撰写含有程序代码的技术文章时,就比较糟心了:一旦保存文章,或者切换文本/可视化,<code>之类的标签会被过滤掉,进而代码格式混乱,严重影响阅读。那么如何比较安全避免特殊标签(比如<code>)被过滤呢?

解决方案:
个人觉得直接禁用过滤所有标签的方法不太可取,因为部分特殊标签,比如<script>是可以执行代码的,这样会给网站带来严重的安全隐患。这样的话,我们可以考虑只是对某些指定的标签不做过滤,比如<code>这样基本不会影响站点安全的标签。具体做法如下:
情形一、如果使用WordPress自带的编辑器
- 打开控制Wordpress标签过滤的文件:
./wp-includes/kses.php- 找到
$allowedposttags代码位置:
$allowedposttags = array(
'address' => array(),
'a' => array(
'href' => true,
'rel' => true,
'rev' => true,
'name' => true,
'target' => true,
),
'abbr' => array(),
'acronym' => array(),
//其他代码省略...
- 在
$allowedposttags数组中添加如下代码,表示允许<code>标签:
'code' => array(
'class' => true,
),
- 保存
kses.php文件,即可。
情形二、如果还安装了Kindeditor编辑器
如果还安装了Kindeditor这个富文本编辑器插件, 那么还得修改插件本身的设置才能完美避免<code>之类的标签被过滤的问题。
- 网上常见的比较暴力有效的方法,首先直接找到Kindeditor影响标签过滤的文件,通常在如下位置:
./wp-content/plugins/kindeditor-for-wordpress/kindeditor_class.php- 然后在函数
load_kindeditor中加入filterMode: false关闭对所有标签的过滤,基于安全考虑不推荐这个方法。
function load_kindeditor(){
?>
< script type="text/javascript" >
//< ![CDATA[
var editor;
var options = {
cssPath : ['plugin_path; ?>plugins/code/prettify.css','plugin_path; ?>style.css'],
uploadJson : 'plugin_path ?>php/upload_json.php',
fileManagerJson : 'plugin_path ?>php/file_manager_json.php',
items : [
'source', '|', 'undo', 'redo', '|', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'map', 'baidumap','fullscreen','about', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage','flash', 'media', 'table', 'hr', 'emoticons', 'code', 'anchor', 'blockquote', 'wpmore',
'link', 'unlink'
],
afterChange : function() {
jQuery('#wp-word-count .word-count').html(this.count('text'));
},
filterMode: false //新增代码,禁用过滤标签
};
KindEditor.ready(function(K) {
editor = K.create('#content',options);
});
//]]>
< /script >
< ? php
}- 更安全的方法:不过滤特定标签。找到
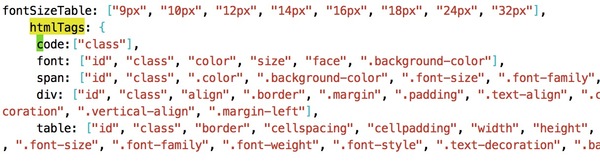
kindeditor.js文件中的htmlTags, 在对应的结构中添加下面的代码。
code: [ 'class' ] -
修改之后的代码如下(原始代码是发布版未格式化不方便阅读,这里使用工具做了格式化)

-
保存
kindeditor.js文件,即可大功告成。
对于其他的富文本编辑器插件,如果也要放某些特殊的HTML标签一马,应该也有类似标签过滤的控制代码,我们只需按照类似的思路找到对应位置并做修改就行。
