問題描述:
在Wordpress後台文本編輯器中,基於安全考慮,某些特殊的HTML標簽如<script>、<code>等會被過濾掉。簡單謝謝文章的情況下,不會有什麽問題,但是如果撰寫含有程序代碼的技術文章時,就比較糟心了:一旦保存文章,或者切換文本/可視化,<code>之類的標簽會被過濾掉,進而代碼格式混亂,嚴重影響閱讀。那麽如何比較安全避免特殊標簽(比如<code>)被過濾呢?

解決方案:
個人覺得直接禁用過濾所有標簽的方法不太可取,因為部分特殊標簽,比如<script>是可以執行代碼的,這樣會給網站帶來嚴重的安全隱患。這樣的話,我們可以考慮隻是對某些指定的標簽不做過濾,比如<code>這樣基本不會影響站點安全的標簽。具體做法如下:
情形一、如果使用WordPress自帶的編輯器
- 打開控製Wordpress標簽過濾的文件:
./wp-includes/kses.php- 找到
$allowedposttags代碼位置:
$allowedposttags = array(
'address' => array(),
'a' => array(
'href' => true,
'rel' => true,
'rev' => true,
'name' => true,
'target' => true,
),
'abbr' => array(),
'acronym' => array(),
//其他代碼省略...
- 在
$allowedposttags數組中添加如下代碼,表示允許<code>標簽:
'code' => array(
'class' => true,
),
- 保存
kses.php文件,即可。
情形二、如果還安裝了Kindeditor編輯器
如果還安裝了Kindeditor這個富文本編輯器插件, 那麽還得修改插件本身的設置才能完美避免<code>之類的標簽被過濾的問題。
- 網上常見的比較暴力有效的方法,首先直接找到Kindeditor影響標簽過濾的文件,通常在如下位置:
./wp-content/plugins/kindeditor-for-wordpress/kindeditor_class.php- 然後在函數
load_kindeditor中加入filterMode: false關閉對所有標簽的過濾,基於安全考慮不推薦這個方法。
function load_kindeditor(){
?>
< script type="text/javascript" >
//< ![CDATA[
var editor;
var options = {
cssPath : ['plugin_path; ?>plugins/code/prettify.css','plugin_path; ?>style.css'],
uploadJson : 'plugin_path ?>php/upload_json.php',
fileManagerJson : 'plugin_path ?>php/file_manager_json.php',
items : [
'source', '|', 'undo', 'redo', '|', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'map', 'baidumap','fullscreen','about', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage','flash', 'media', 'table', 'hr', 'emoticons', 'code', 'anchor', 'blockquote', 'wpmore',
'link', 'unlink'
],
afterChange : function() {
jQuery('#wp-word-count .word-count').html(this.count('text'));
},
filterMode: false //新增代碼,禁用過濾標簽
};
KindEditor.ready(function(K) {
editor = K.create('#content',options);
});
//]]>
< /script >
< ? php
}- 更安全的方法:不過濾特定標簽。找到
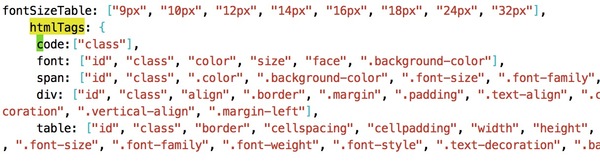
kindeditor.js文件中的htmlTags, 在對應的結構中添加下麵的代碼。
code: [ 'class' ] -
修改之後的代碼如下(原始代碼是發布版未格式化不方便閱讀,這裏使用工具做了格式化)

-
保存
kindeditor.js文件,即可大功告成。
對於其他的富文本編輯器插件,如果也要放某些特殊的HTML標簽一馬,應該也有類似標簽過濾的控製代碼,我們隻需按照類似的思路找到對應位置並做修改就行。
