在本文中,我們將了解 JavaScript 中 find() 和 filter() 方法之間的區別。
JavaScript find() 方法: Array.find()用於查找所選元素的所有後代元素。它通過遍曆根到葉子來查找 DOM 樹中的元素。
用法:
array.find(function(currentValue, index, arr),thisValue);
示例 1:此示例使用find()方法來搜索元素。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("ul").find(":odd")
.css("background-color", "yellow");
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h4>Find() Method</h4>
<ul>
<li>GeeksforGeeks1.</li>
<li>GeeksforGeeks2.</li>
<ol>
<li>GeeksforGeeks3.</li>
<li>GeeksforGeeks4.</li>
<ul>
<li>GeeksforGeeks5.</li>
<li>GeeksforGeeks6.</li>
</ul>
</ol>
</ul>
</body>
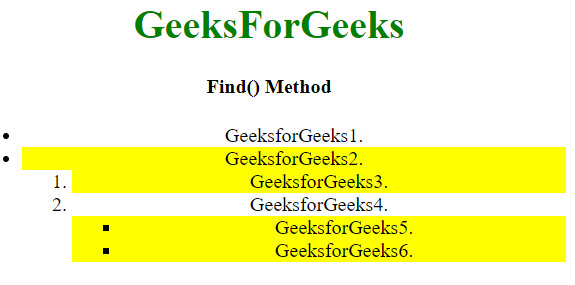
</html>輸出:

JavaScript filter() 方法: Array filter()用於過濾所有元素,返回匹配的元素,不匹配的元素被移除。唯一的區別是filter()方法搜索所有元素,同時find()方法僅搜索所有子元素。
用法:
array.filter(callback(element, index, arr), thisValue)
示例 2:當我們使用filter()方法進行搜索時所做的更改。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("ul").filter(":odd").
css("background-color", "yellow");
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h4>Find() Method</h4>
<ul>
<li>GeeksforGeeks1.</li>
<li>GeeksforGeeks2.</li>
<ol>
<li>GeeksforGeeks3.</li>
<li>GeeksforGeeks4.</li>
<ul>
<li>GeeksforGeeks5.</li>
<li>GeeksforGeeks6.</li>
</ul>
</ol>
</ul>
</body>
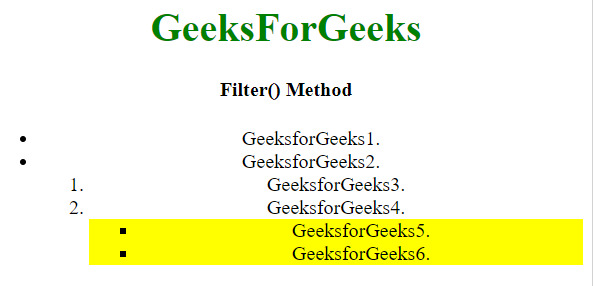
</html>輸出:

讓我們看看表格形式的差異:
|
find() |
filter() |
|
|---|---|---|
| 1. | find()方法用於查找所選元素的所有後代元素。 | filter()方法用於過濾所有元素 |
| 2. | find() 方法通過遍曆根到葉子來查找 DOM 樹中的元素。 | filter()方法返回匹配的元素並刪除不匹配的元素。 |
| 3. | find() 方法僅搜索所有子元素。 | filter() 方法搜索所有元素 |
| 4. | 它不會對空元素執行該函數。 | filter()方法不會更改原始數組。 |
| 5. | 它不會改變原始數組。 | filter() 方法不會對空元素執行該函數。 |
| 6. |
它的語法是-: array.find(函數(值,索引,數組),thisValue) |
它的語法是-: array.filter(函數(值,索引,數組),thisValue) |
| 7. | 如果未找到任何元素,此方法將返回未定義。 | 在 filter() 方法中,一個值作為此值傳遞給函數 |
相關用法
- Javascript fetch()用法及代碼示例
- Javascript freeze和seal的區別用法及代碼示例
- Javascript Atomics.add( )用法及代碼示例
- Javascript Atomics.and()用法及代碼示例
- Javascript Atomics.compareExchange( )用法及代碼示例
- Javascript Atomics.exchange( )用法及代碼示例
- Javascript Atomics.isLockFree( )用法及代碼示例
- Javascript Atomics.load( )用法及代碼示例
- Javascript Atomics.or( )用法及代碼示例
- Javascript Atomics.store( )用法及代碼示例
- Javascript Atomics.sub( )用法及代碼示例
- Javascript Atomics.xor()用法及代碼示例
- Javascript Date.UTC( )用法及代碼示例
- Javascript array.flatMap()用法及代碼示例
- Javascript Array.of()用法及代碼示例
- Javascript array.includes()用法及代碼示例
- Javascript Array.isArray()用法及代碼示例
- Javascript array.keys()用法及代碼示例
- Javascript array.reduceRight()用法及代碼示例
- Javascript array.toLocaleString()用法及代碼示例
- Javascript array.values()用法及代碼示例
- Javascript arrayBuffer.byteLength用法及代碼示例
- Javascript ArrayBuffer.isView()用法及代碼示例
- Javascript boolean.toString()用法及代碼示例
- Javascript boolean.valueOf()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 What is the difference between find() and filter() methods in JavaScript ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
